关于Object.setPrototypeOf在es5和es6下编译的问题。
您好,老师!
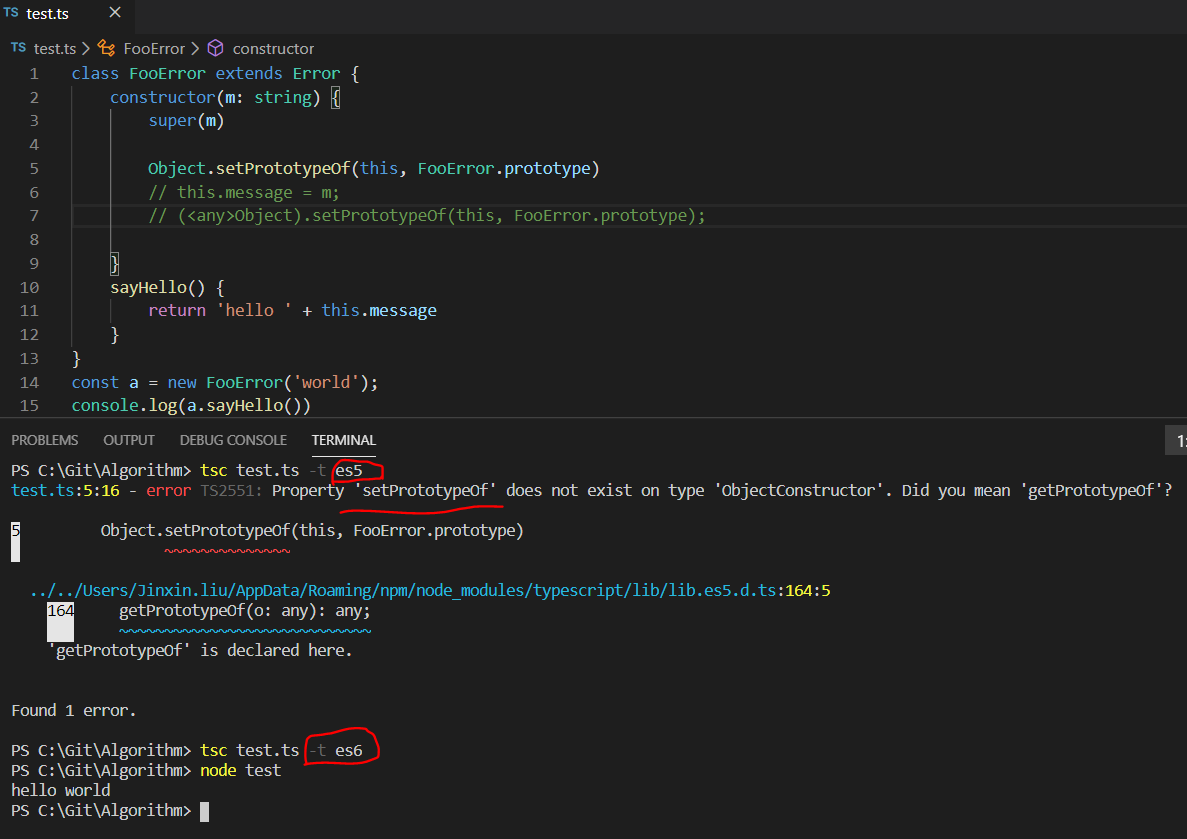
当我尝试在es5下编译时,会报’not exist‘的异常,在es6下可顺利通过。
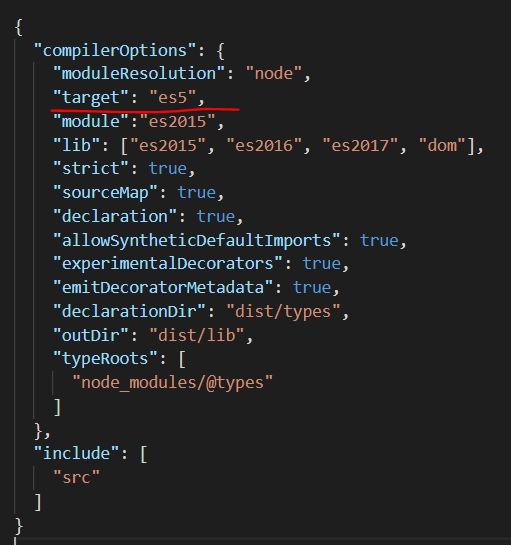
课程项目tsconfig.json文件配置的target是’es5’, 为什么编译时就不报错呢?
1418
收起
您好,老师!
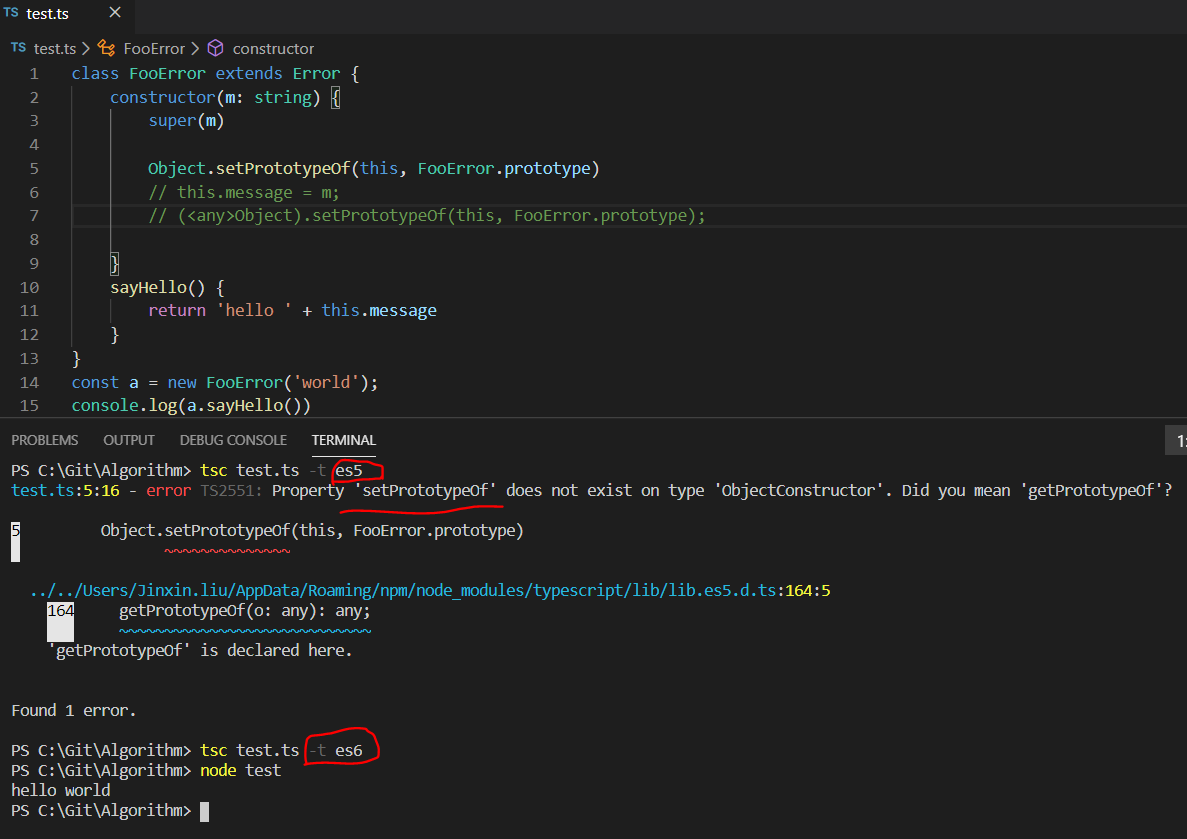
当我尝试在es5下编译时,会报’not exist‘的异常,在es6下可顺利通过。
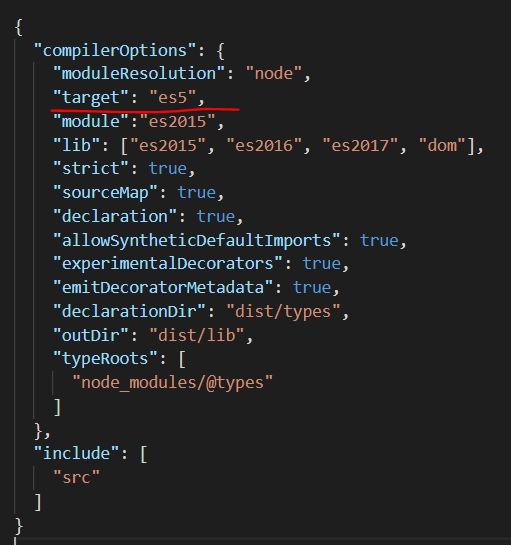
课程项目tsconfig.json文件配置的target是’es5’, 为什么编译时就不报错呢?