报错:key值重复
老师你好,我在使用menu组件时,与您的代码相同。
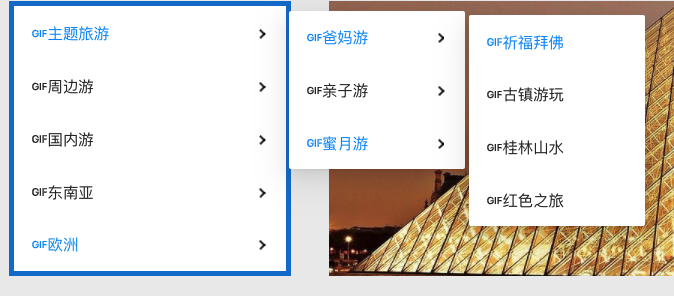
网页正常打开,但是会报错。
说,menu里的每一个key 的值都重复使用。
可是这里每一个字符串都是不同的,怎么会被报错“Duplicated key”呢?
实在想不明白,请老师帮忙解答一下。
这是我的代码:
export const SideMenu: React.FC = () => {
return (
<Menu mode="vertical" className={styles['side-menu']}>
{sideMenuList.map((m, index) => (
<Menu.SubMenu
key={`side-menu-${index}`}
title={<span><GifOutlined />{m.title}</span>}
>
{m.subMenu.map((sm, smindex) => (
<Menu.SubMenu
key={`sub-menu-${smindex}`}
title={<span><GifOutlined />{sm.title}</span>}
>
{sm.subMenu.map((sms, smsindex) => (
<Menu.Item
key={`sub-sub-menu-${smsindex}`}
>
<span><GifOutlined />{sms}</span>
</Menu.Item>
))}
</Menu.SubMenu>
))
}
</Menu.SubMenu>
))}
</Menu>
)
}
同时在网页中,会出现多个menu同时处于选中状态的问题,这之间相关吗?
请老师帮我看看,是输入错误吗,还是其他原因。
1280
收起
正在回答 回答被采纳积分+3
3回答
相似问题
登录后可查看更多问答,登录/注册
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程















