graphql调试面板调试login报错
已经实现了具体的登录接口
@Mutation(() => Boolean, { description: '登录' })
async login(
@Args('tel') tel: string,
@Args('code') code: string,
): Promise<boolean> {
console.log('调试123/??');
const user = await this.userService.findByTel(tel);
if (!user) {
return false;
}
if (!user.codeCreateTimeAt || !user.code) {
return false;
}
if (dayjs().diff(dayjs(user.codeCreateTimeAt)) > 60 * 60 * 1000) {
return false;
}
if (user.code === code) {
return true;
}
return false;
}
在编写login接口时,我在graphql调试面板编写语句如下:
mutation login($tel:String!,$code:String!){
login(tel:$tel,code:$code)
}
查询参数如下:(手机号写XXXX是因为内容审核不给过。。。。)
{
"tel":"XXXX",
"code":"6585"
}
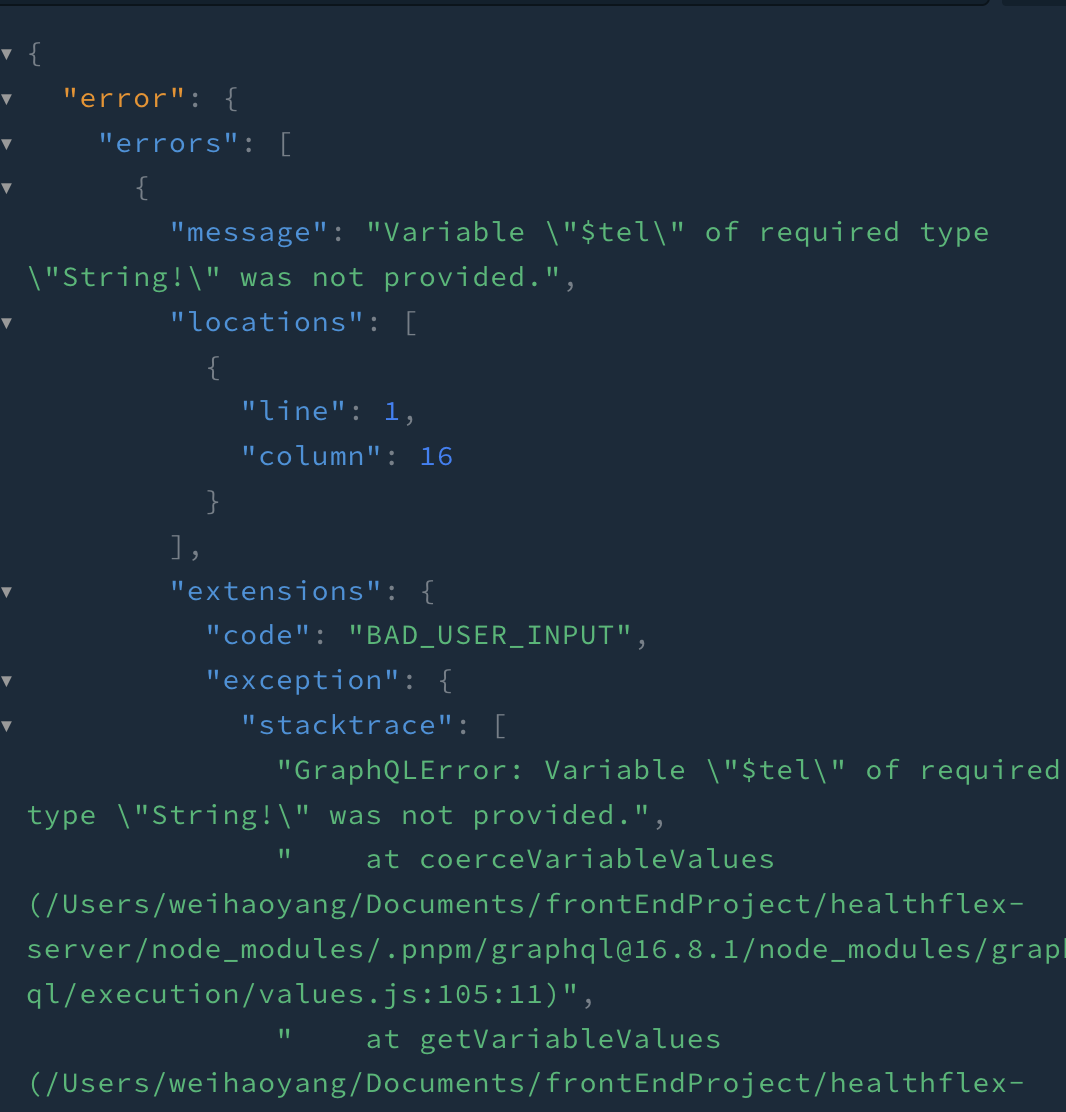
但是为什么在GraphQL调试面板进行调试时会如下报错呢:我已经传了tel和code了呀
525
收起
正在回答 回答被采纳积分+3
1回答
React18+TS+NestJS+GraphQL 全栈开发在线教育平台
- 参与学习 457 人
- 提交作业 52 份
- 解答问题 248 个
平台级应用+流行全栈技术+实用职场技巧&面试策略 助你升职加薪
了解课程












