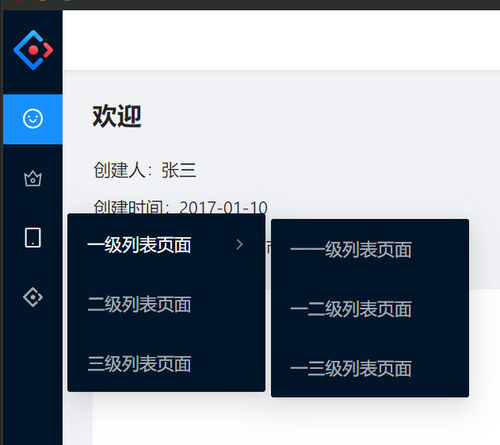
sider关闭时未显示菜单
看ant官方在左则sider关闭状态时,鼠标经过菜单还后会显示子级菜单。
老师,这个需要把wrap的overflow: hidden;都去掉吧,再给子级做绝对定位处理,能再讲讲左则鼠标经过显示子级的菜单功能实现吗,谢谢老师

744
收起
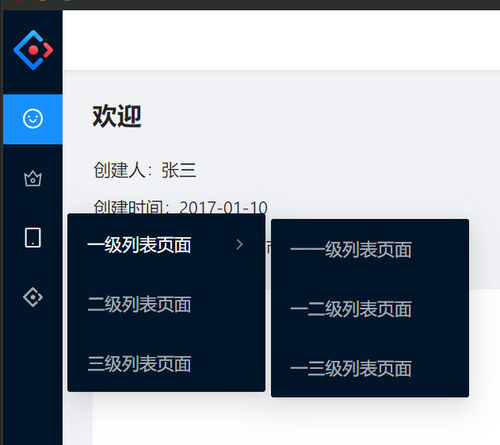
看ant官方在左则sider关闭状态时,鼠标经过菜单还后会显示子级菜单。
老师,这个需要把wrap的overflow: hidden;都去掉吧,再给子级做绝对定位处理,能再讲讲左则鼠标经过显示子级的菜单功能实现吗,谢谢老师