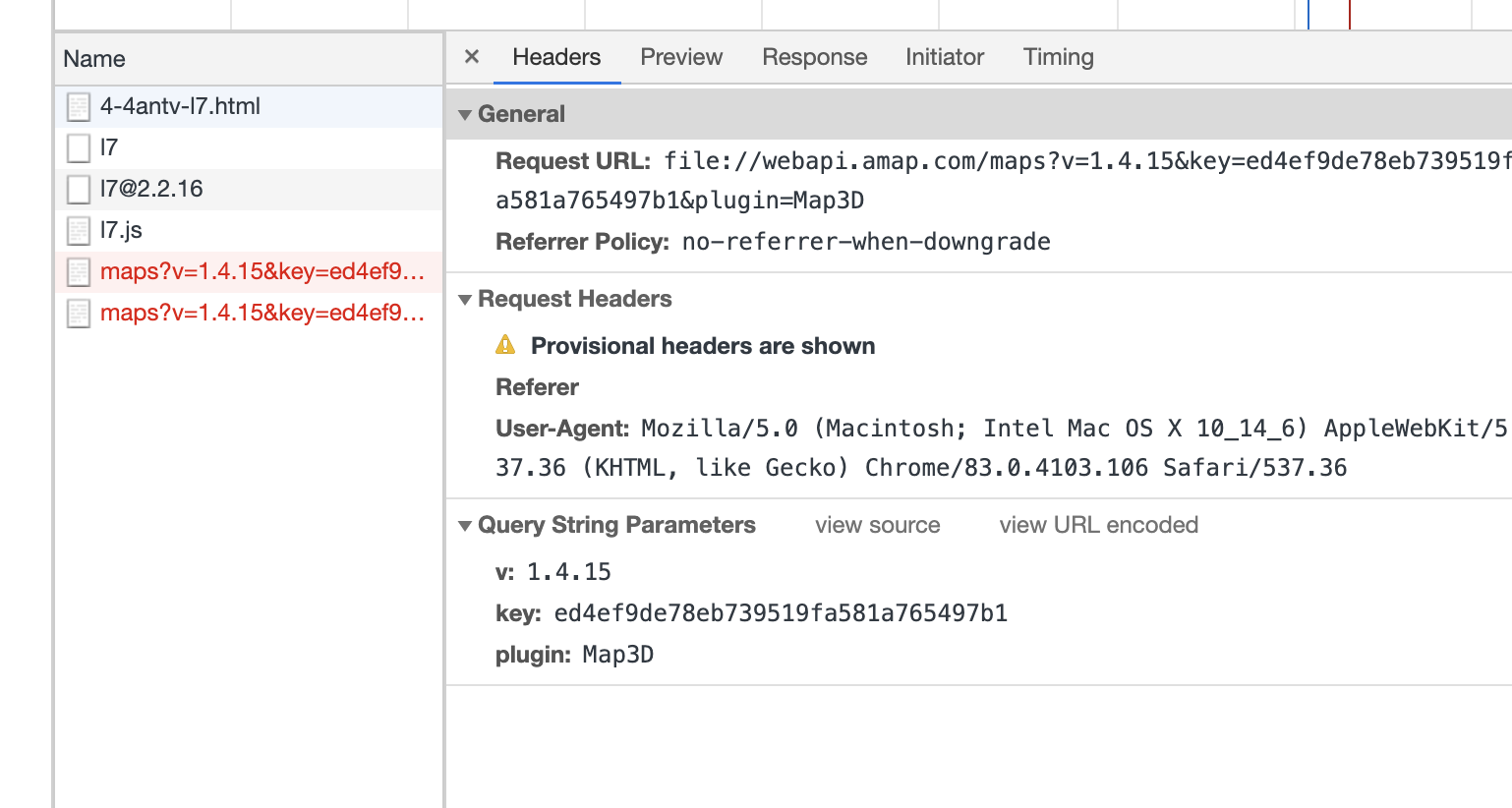
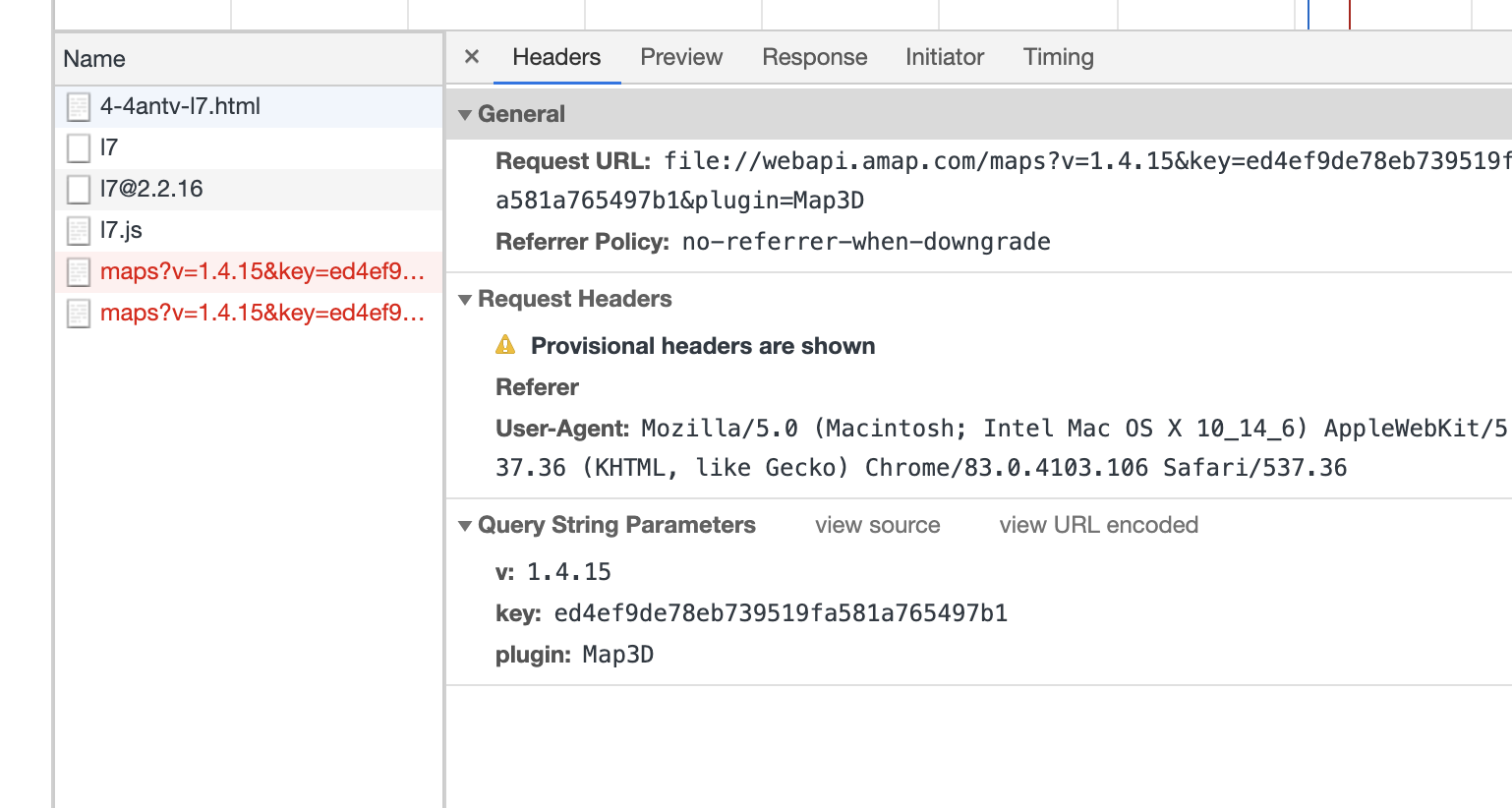
地图引用报错,白屏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
<style>
html,body{overflow:hidden;margin:0;}
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id="l7-map"></div>
<script>
const scene = new L7.Scene({
id: 'l7-map',
// 背景地图
map: new L7.GaodeMap({
style: 'dark', // 样式URL
center: [120.19382669582967, 30.258134], // 中心点坐标
 pitch: 0,
zoom: 6, //放大比例
token: 'ed4ef9de78eb739519fa581a765497b1'
}),
});
</script>
</body>
</html>

1050
收起


















