4-2

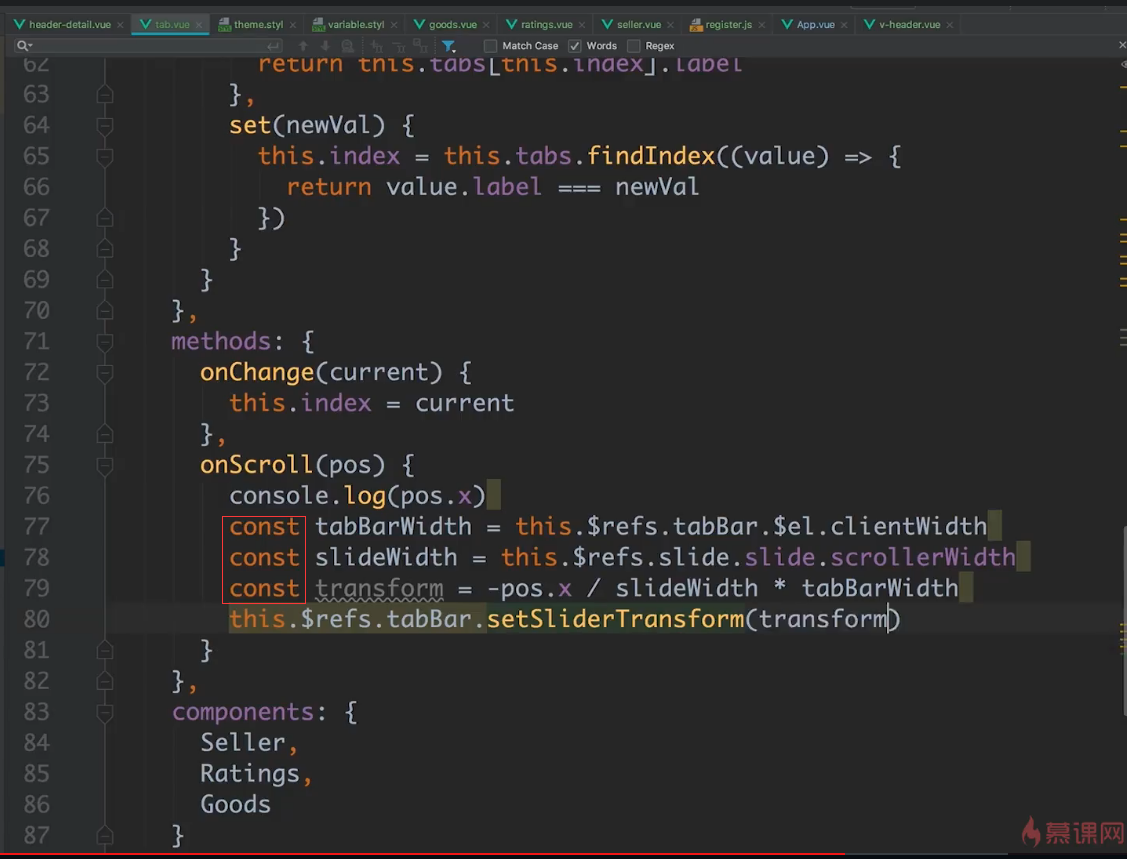
请问下这里为什么要使用const,前两个虽然还能理解,但是这种不重复计算的变量我觉得应该在计算属性里定义,让vue去完成缓存比较好吧。第三个transform明明不能重复定义,为什么他还实现了可以变化的逻辑呢?
471
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4160 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程











