方法调用 传参的疑惑 谢谢老师


想请教一下老师,
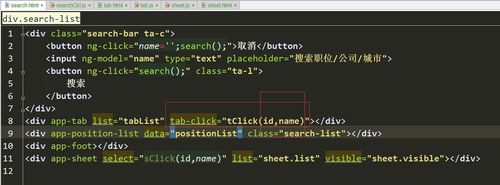
这里search.html中tab-click="tClick(id,name)" 传入的方法是两个参数id和name。
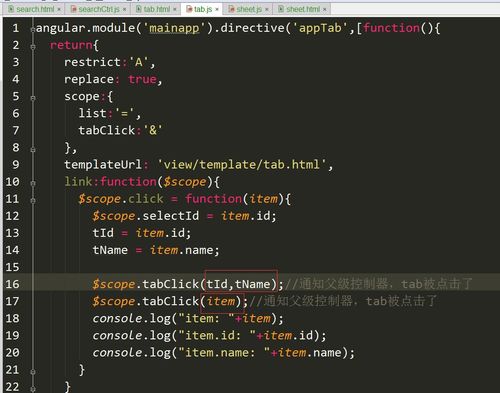
而在子级tab.js中调用$scope.tabClick(item)的时候,为什么是传入item这个值,而不是传入item.id和item.name。
我测试过,$scope.tabClick(item.id,item.name)是会报错的,而$scope.tabClick(item)就没有问题。
932
收起











