路由懒加载的问题
- 好像现在不需要用那个babel插件也能使用import语法了,其他人的问答也提到了
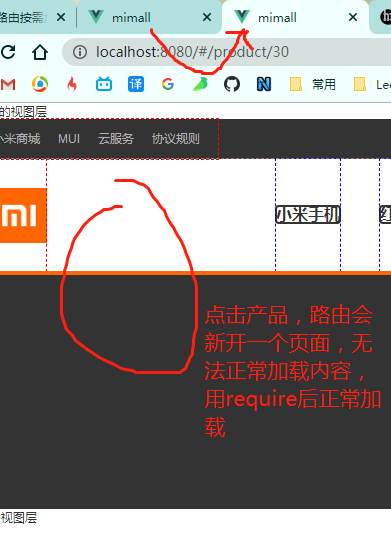
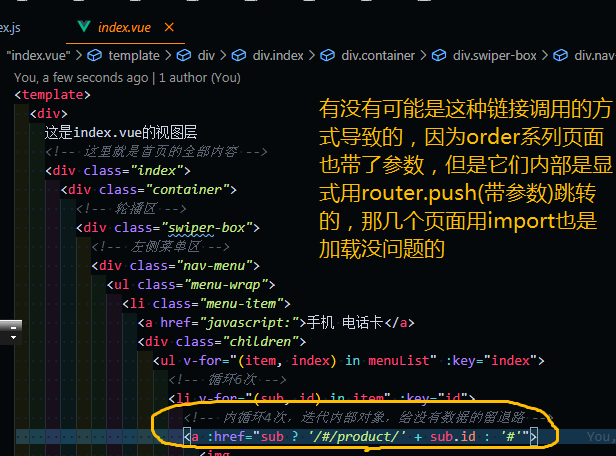
- 不管有没有用那个插件,使用import懒加载path带参数的页面,如product:id、detail:id这两个页面总是会新开一个页面,并且没内容显示,而像源码一样使用require懒加载的就能成功



查了下router的文档,好像这个路由组件传参可以解决这个问题吧,可是不会写。。。。
总之就是想问下,这种带参数的path,使用import懒加载失败该怎么解决
1146
收起















