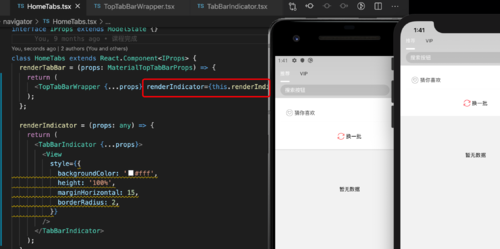
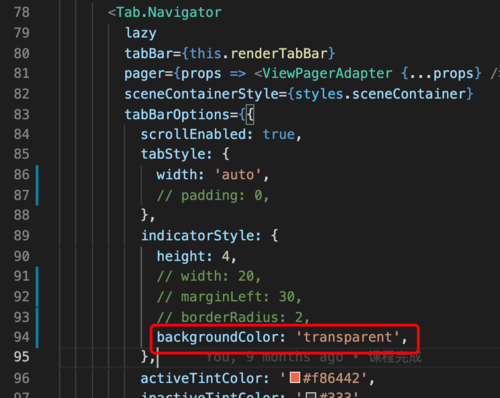
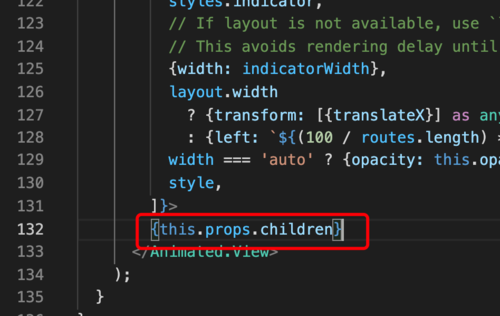
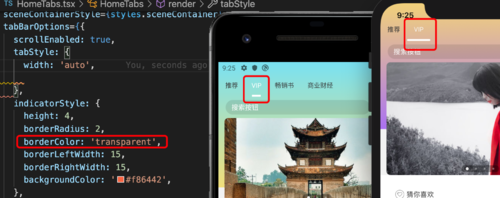
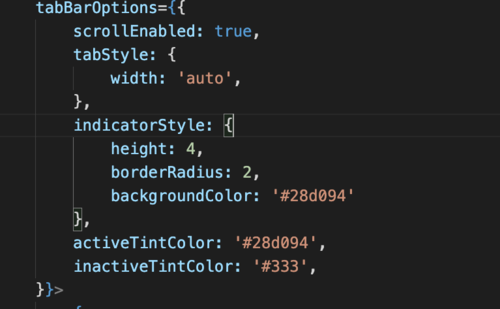
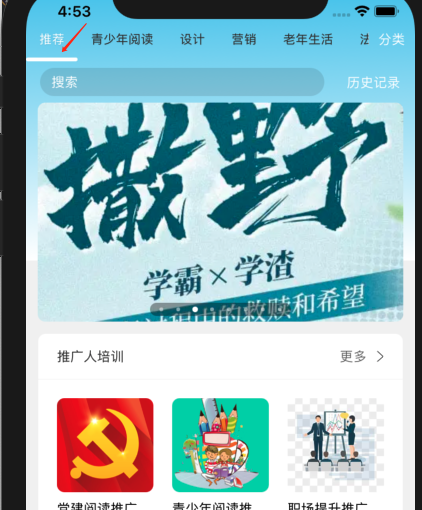
topTabBarWrapper里面这个下划线如果设置宽度无法居中显示

topTabBarWrapper里面这个下划线如果设置宽度无法居中显示,有没有什么思路可以提供呢
1125
收起
正在回答
6回答
跨平台应用ReactNative+TypeScript仿喜马拉雅开发App
- 参与学习 844 人
- 解答问题 341 个
从入门到实战,掌握用TypeScript开发ReactNative应用
了解课程