有一个小问题,希望老师点拨一下
老师,目前我有一个需求。
1.有一个容器,容器内需要展示多个小div
2.只有一行,超出将隐藏,显示更多按钮,然后点击更多显示剩余的
3.每个小div的长度是不确定的
根据这个需求,我查看了符合的腾讯云的控制台页面
我发现他的思路是这样的
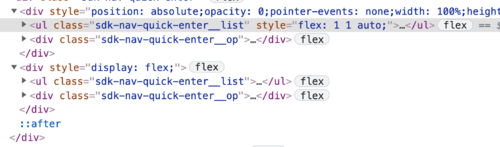
他循环了小div两次,第一次是正常循环,超出就换行,但是他把这一次的容器设置成了透明的
第二次是真实看到的,也就是只有一行,剩余的通过点击更多来查看
我的疑问是,他是怎么知道哪些被换行了呢?或者说他的思路还不是我想的这样?
求老师点拨一下
链接地址 https://console.cloud.tencent.com/
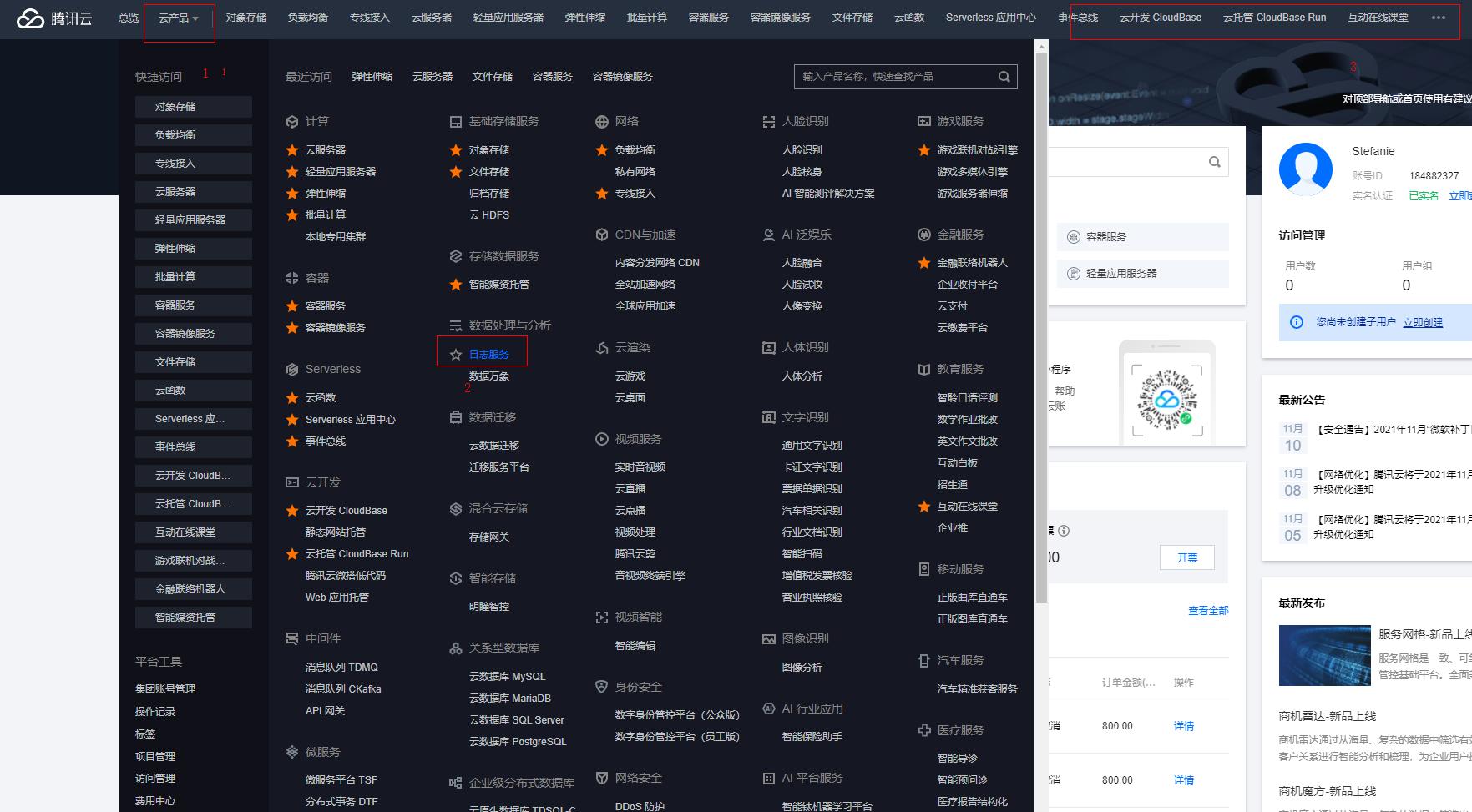
老师你看左上角的1,鼠标hover云产品,展开瀑布流
2.数表放在菜单上,会出现星星图标点一下,添加快捷。
快捷菜单会在云产品后面展示,如果展示不开会出现3那个点点点图标
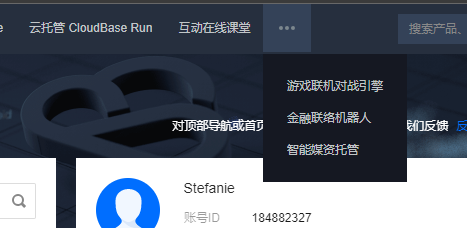
3鼠标hover点点点,展示剩余的快捷菜单,如下图
865
收起