RN样式和web样式表现不一致
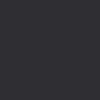
在RN中
import React from "react";
import { View, StyleSheet } from "react-native";
const styles = StyleSheet.create({
root: {
height: '100%',
backgroundColor: 'pink',
marginTop: 50
},
subView: {
width: '30%',
height: 100,
backgroundColor: 'skyblue',
position: 'absolute',
left:10,
top:0
}
})
export default () => {
return (
<View style={styles.root}>
<View style={styles.subView} />
</View>
);
}

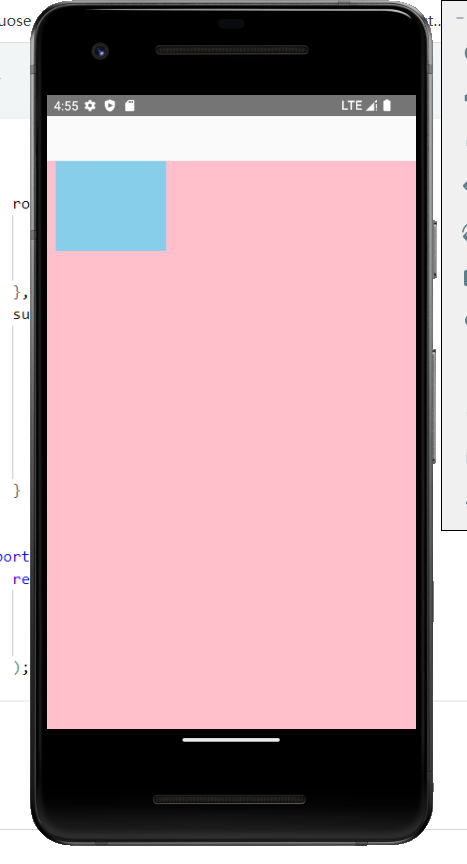
在web中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
html,body {
height: 100%;
}
.root {
height: 100%;
background-color: pink;
margin-top: 50px;
}
.subView {
width: 30%;
height: 100px;
background-color: skyblue;
position: absolute;
left: 10px;
top:0;
}
</style>
<body>
<div class="root">
<div class="subView"></div>
</div>
</body>
</html>

在浏览器中,绝对定位下 top: 0 是紧贴浏览器视口最上边的
在RN中,绝对定位下top: 0是贴紧父元素最上边的
很疑惑,请老师解答一下,万分感激
562
收起