10-12 attached这个生命周期内的函数,为什么音乐总控开关可以反复调用?
10-12 attached这个生命周期内的函数,为什么音乐总控开关可以反复调用?
attached(event) {
this._recoverStatus();
this._monitorSwitch();
},
attached,组件生命周期函数,在组件实例进入页面节点树时执行。按理解包括单步调试验证,在进入音乐这个组件时,是会调用attached内的方法。按顺序调用this._recoverStatus()和this._monitorSwitch()。这个比较好理解。
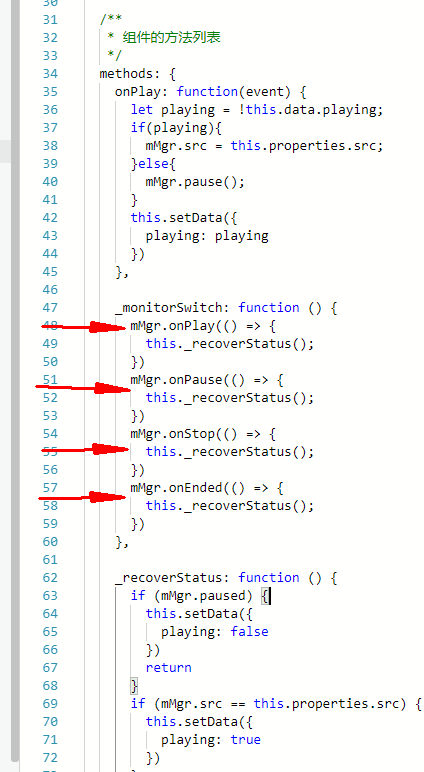
我的疑问是,当去控制 音乐总控开关 时,只会调用attached内的_monitorSwitch(),但不调用_recoverStatus()。 而且反复使用这个音乐开关,就反复调用_monitorSwitch(),并且直接跳转到mMgr的所涉及的方法,而不是依次。
对于生命周期函数,我的理解是只发生“一次”,或进入,或离开,或出现,或消失等等。只有这些状态改变时才发生。而这个_monitorSwitch()有点像我们自定义的事件,只要点击 音乐总控开关 就会发生,且直接跳转到_monitorSwitch()内涉及到的方法。比如是onPause(),只会去这个,其他的不会遍历。
老师能再具体解释这个原因吗?
821
收起