请问老师测试jest.fn中的问题
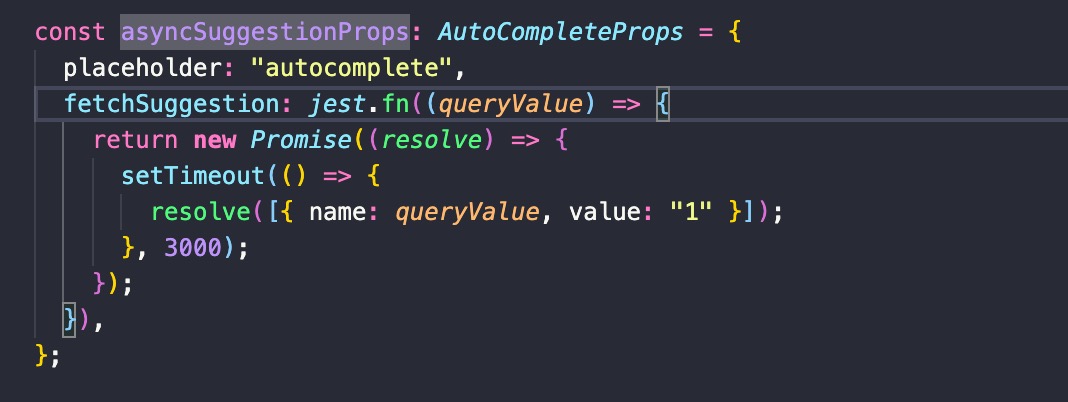
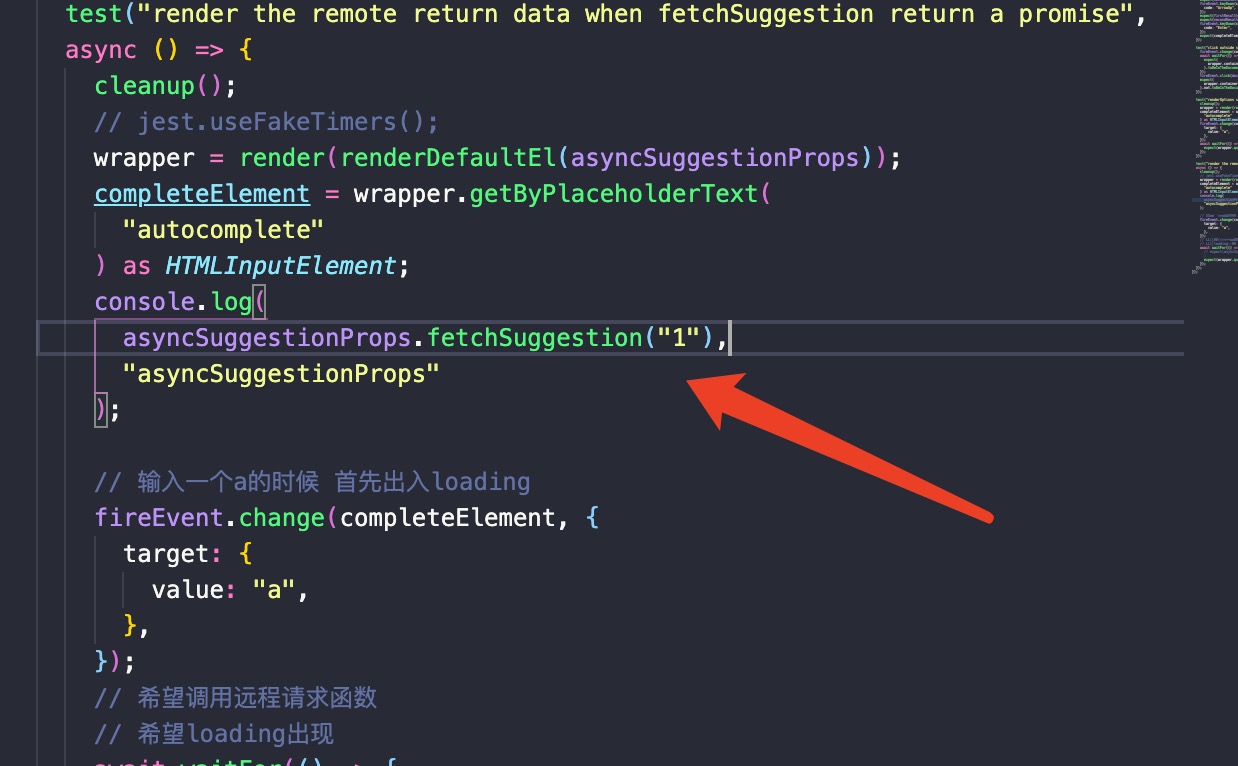
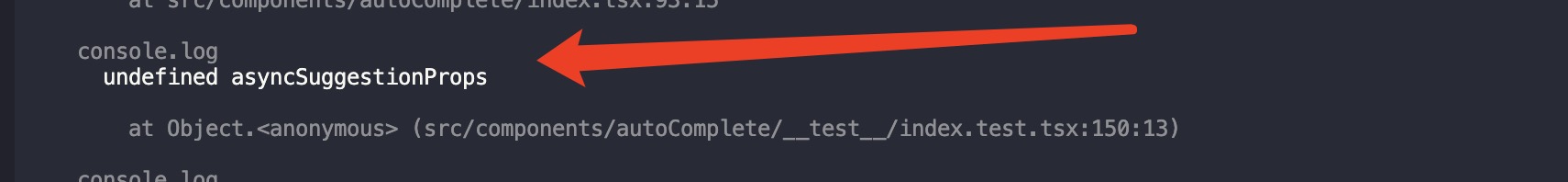
请问下老师我这里使用jest.fn()返回了一个promise,但是在case中打印的时候发现返回值是Promise。
这里我查阅文档也是应该有返回值呀,我不太明白是我哪里写错了。老师有时间的话希望老师可以指教一下~


这个是我的代码仓库地址,老师运行npm run test代码就会报错了,因为最后一个case中fetchSuggestion返回了undefined导致代码报错。
https://github.com/19Qingfeng/hy-store
985
收起



















