关于双向绑定data.obj中未定义的属性
下面代码中input双向绑定的是person对象中未定义的属性name,后面的数组也是绑定了未定义的属性hobby。响应式是双向绑定的子集,我理解按照响应式原理,name、hobby应该是未通过Object.defineProperty 把这些属性转为 getter/setter。但为何能够实现双向绑定(下面的结果图),浏览器也没有报错。不是应该通过vue.set()声明这两个属性后,才能实现双向绑定吗?
v-model绑定事先未定义的属性,是否可以这样使用?
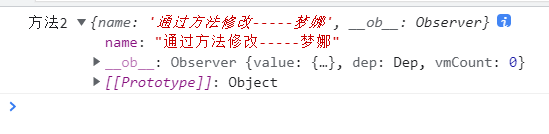
我又试着通过方法handleSth2赋值直接去改变未定义属性,数据更新但视图是没有更新。但为何v-model能使未定义的属性数据、视图都更新?
<template>
<div>
<!-- 对象的属性未定义是否能v-model双向板顶 -->
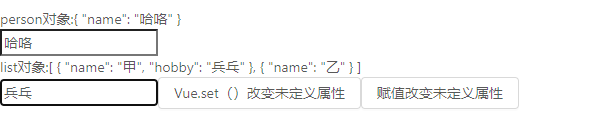
<div>person对象:{{person}}</div>
<input type="text" v-model="person.name" placeholder="请输入姓名">
<!-- 数组 -->
<div>list对象:{{list}}</div>
<input type="text" v-model="list[0].hobby" placeholder="请输入甲的兴趣">
<a-button @click="handleSth1">Vue.set()改变未定义属性</a-button>
<a-button @click="handleSth2">赋值改变未定义属性</a-button>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
person:{},
list:[
{
name:'甲',
},
{
name:'乙',
},
],
}
},
methods: {
handleSth1() {
Vue.set(this.person,'name','亚历山大')
},
handleSth2() {
this.person.name = '通过方法修改-----梦娜'
console.log('方法2',this.person)
},
},
}
</script>
结果:

1013
收起


















