runScript重复执行的问题
老师您好,关于执行js脚本这里有个疑问:
在执行runLifeCycle函数的过程中,会发生卸载上一个子应用、挂载下一个子应用的动作
在执行下一个子应用的beforeLoad生命周期函数时,会先后调用loadHtml、parseHtml和parseJs这几个函数
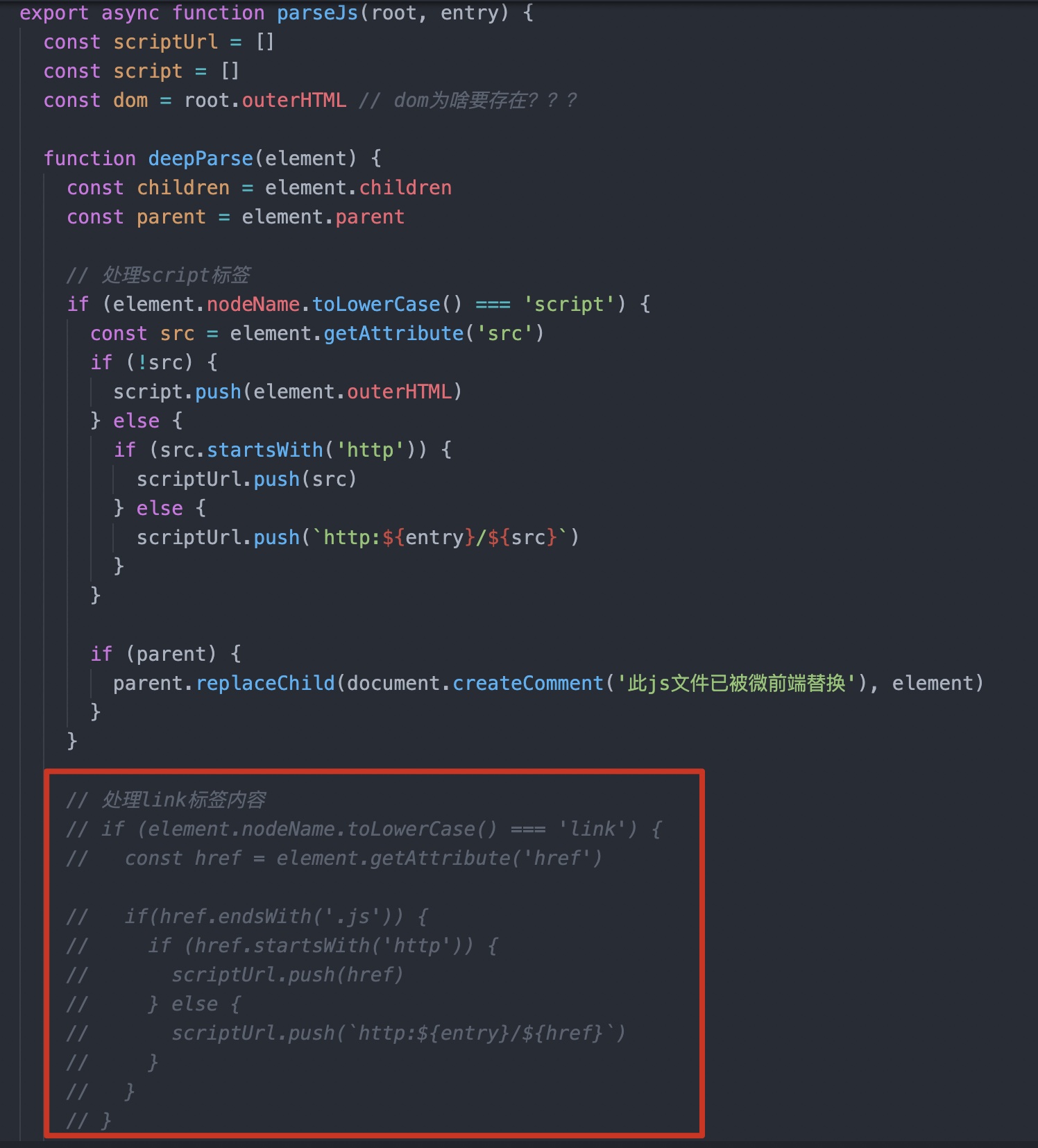
在函数parseJs(main/micro/loader/index.js)的执行过程中,会通过递归的方式,将link标签和script标签中的js资源都放到scriptUrl数组中
随后交给runScript函数 通过eval的方式执行这些js代码
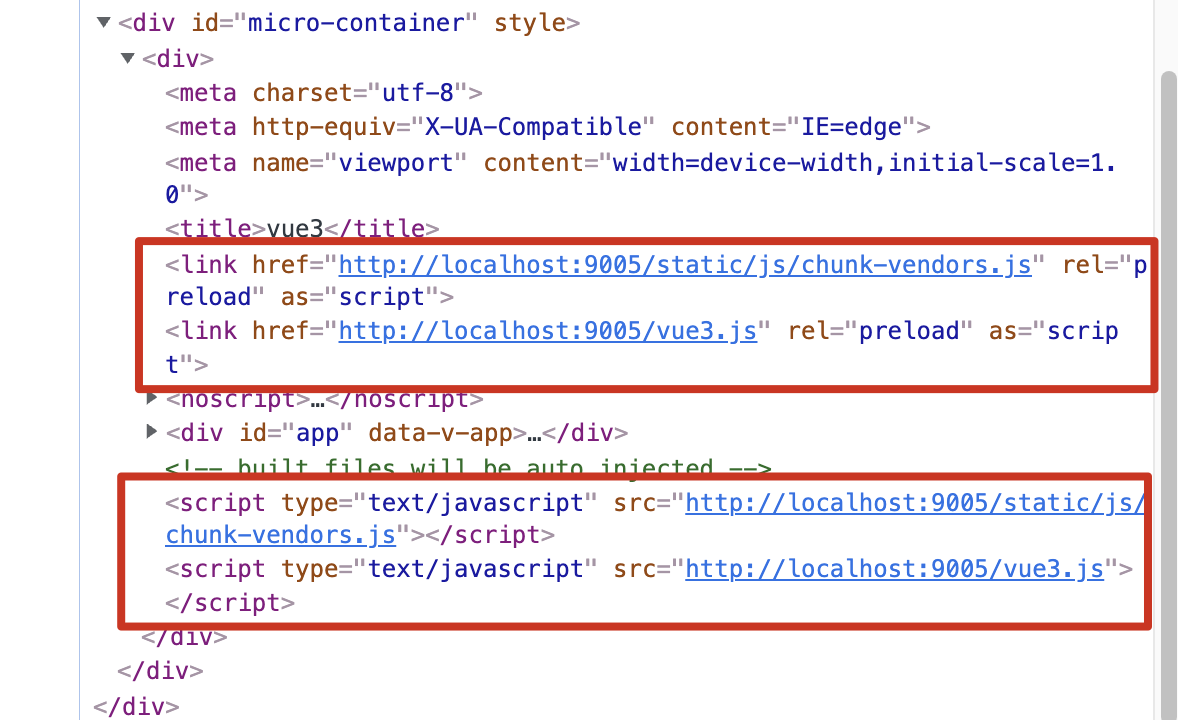
但是从DOM树中可以看到,vue2和vue3这两个子应用里面的link和script都指向了相同的两个js文件
这样就会导致runScript函数重复执行了1编,增加了性能损耗
其实这个link标签虽然指向了js文件,但是rel=‘preload’,只是为了让浏览器提前去获取对应的资源,放在微前端框架下,是通过框架内的fetchResource去获取这些js资源的
因此,是否可以考虑将parseJs内部处理link标签的代码删掉?(我目前已注释掉这部分内容、切换子应用时,控制台没有出现报错、页面展示也没有异常)

508
收起











