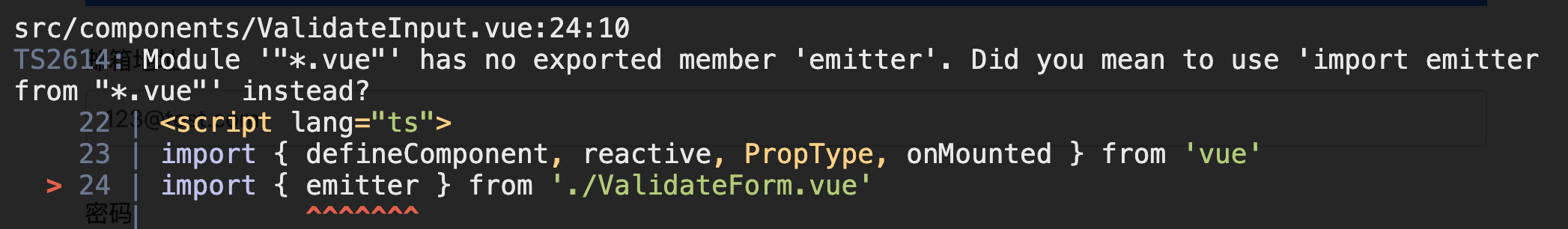
Module '"*.vue"' has no exported member 'emitter'.

是说ValidateForm.vue没有导出该模块吗?
ValidateForm.vue
<script lang="ts">
import { defineComponent, onUnmounted } from 'vue'
import mitt from 'mitt'
export const emitter = mitt()
export default defineComponent({
emits: ['form-submit'],
setup (props, context) {
const submitForm = () => {
context.emit('form-submit', true)
}
const callback = (text?: string) => {
console.log(text)
}
emitter.on('form-item-created', callback)
onUnmounted(() => {
emitter.off('form-item-created', callback)
})
return {
submitForm
}
}
})
</script>
ValidateInput.vue
<script lang="ts">
import { defineComponent, reactive, PropType, onMounted } from 'vue'
import { emitter } from './ValidateForm.vue'
const emailReg = /^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/
interface RuleProp {
type: 'required' | 'email';
message: string;
}
export type RulesProp = RuleProp[]
</script>
上面贴了js的局部代码。
在ValidateInput.vue引入emitter的时候就报错了。
mitt的版本是 2.1.0
9192
收起




















