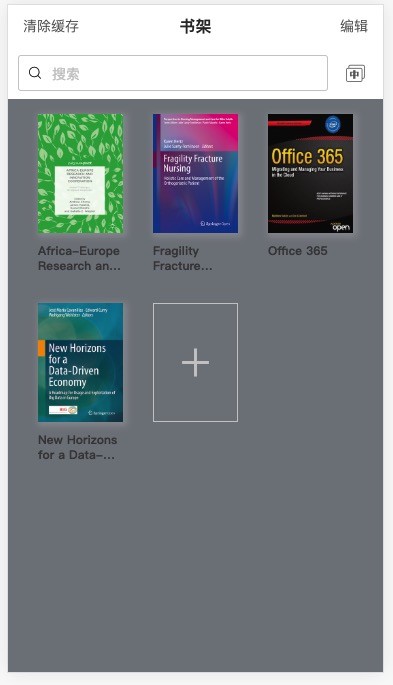
老师,打包后css会出现丢失情况
在这种情况下,开发环境正常
app.vue
<style lang="scss" scoped>
#app {
width: 100%;
height: 100%;
background: #7d8188;
overflow: hidden;
}
</style>
views/store/index.vue
<style lang="css" scoped>
@import "../../assets/styles/global.scss";
#store {
width: 100%;
height: 100%;
background: white;
}
</style>
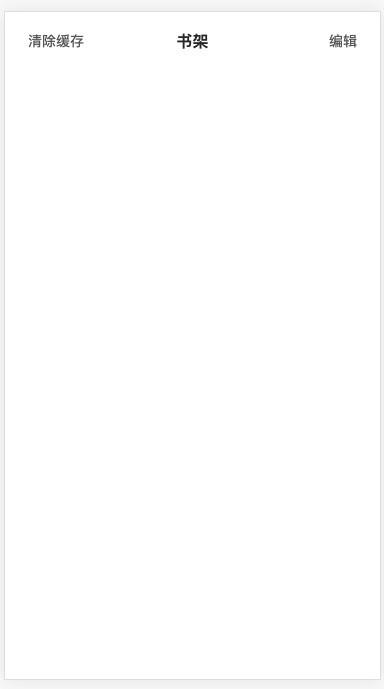
但是,打包后 index.vue的样式丢失,导致
将index.vue改为lang=“scss”后,样式丢失问题解决,但是书架页面
dom结构正常,但是被覆盖了
源码地址:https://github.com/shlroland/EBOOK
1602
收起

















