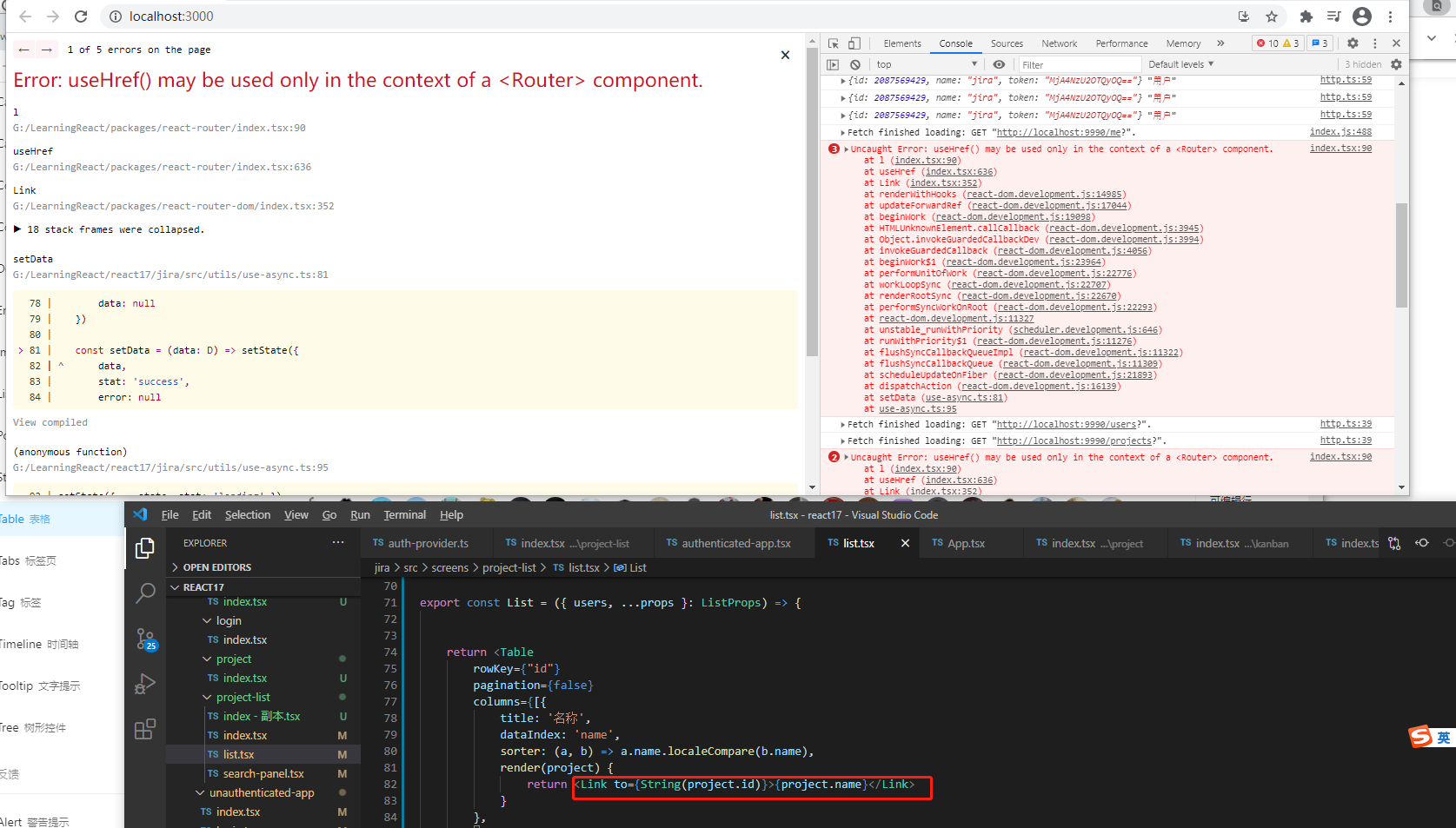
Link在table里用了之后有报错

import { Table, TableProps } from 'antd’
import React from 'react’
import { User } from './search-panel’
import { Link } from ‘react-router-dom’
在table里用Link会报错,去掉Link则正常,为什么?
759
收起
正在回答
2回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2692 人
- 提交作业 461 份
- 解答问题 1234 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程





















