跨域问题,请教下。


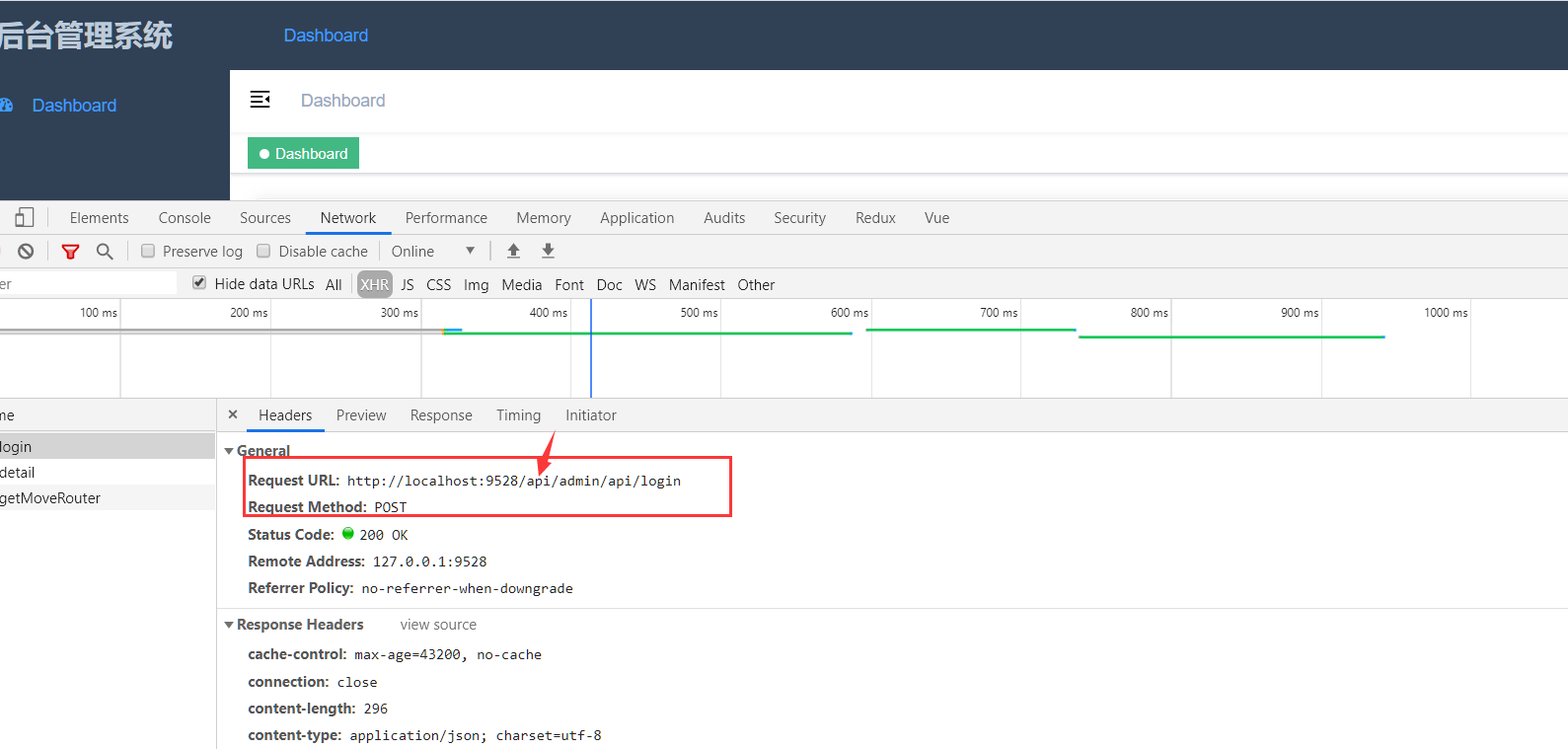
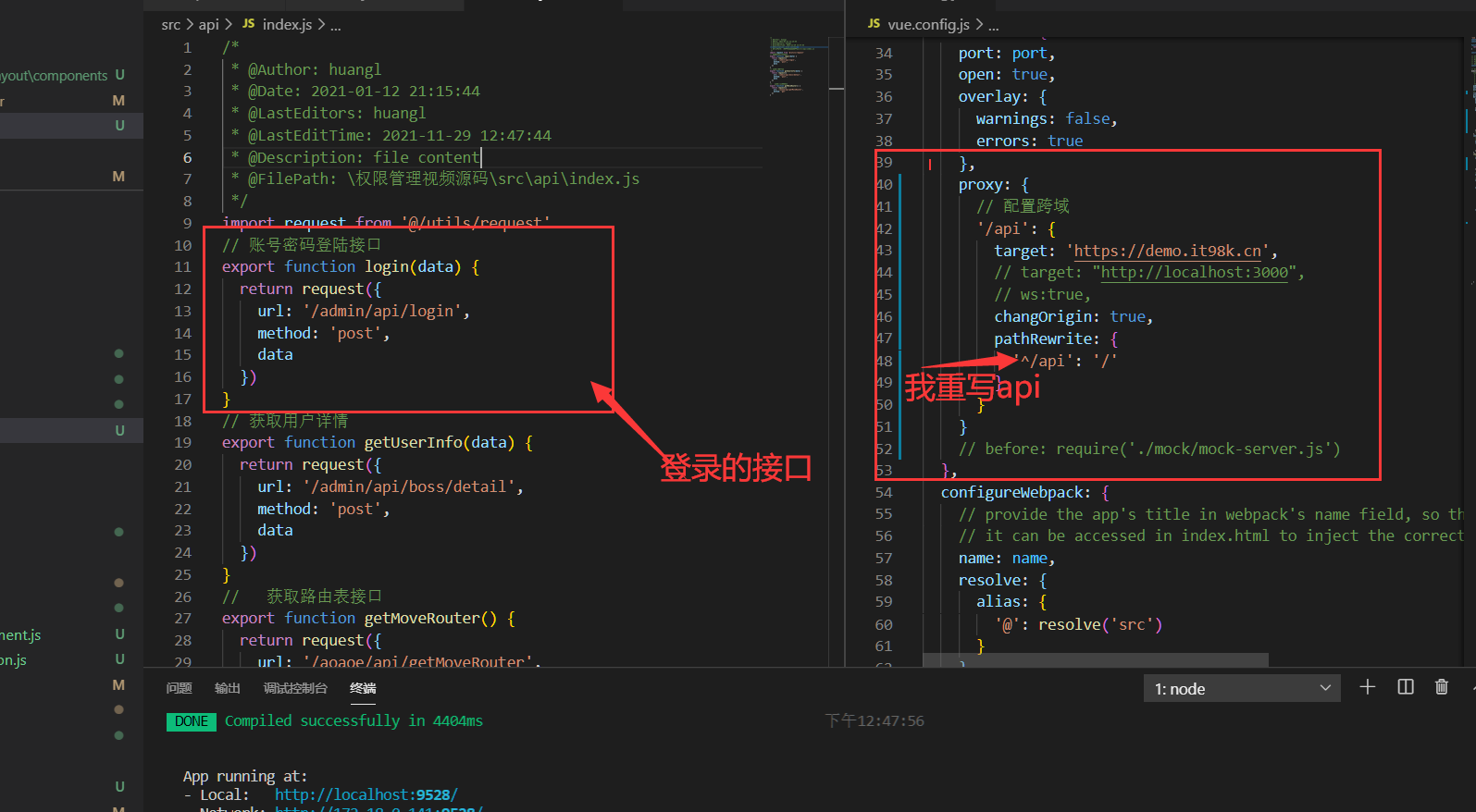
1.第一个问题:老师,我这边pathRewrite,^api重写为/,为什么在network看到还是有两个api?
2.第二个问题:network为什么localhost:9528啊?我不是target为:https://demo.it98k.cn了啊
3.第三个问题:老师,像我们在公司开发联调的时候前端和后端电脑都是连接的局域网,前端地址是192.168.0.110, 后端的服务地址是192.168.2.220,那么这种存在跨域吗?这个问题困扰很久了,联调连接后端地址看到的network又是192.168.2.220开始
940
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程














