关于类型提示问题

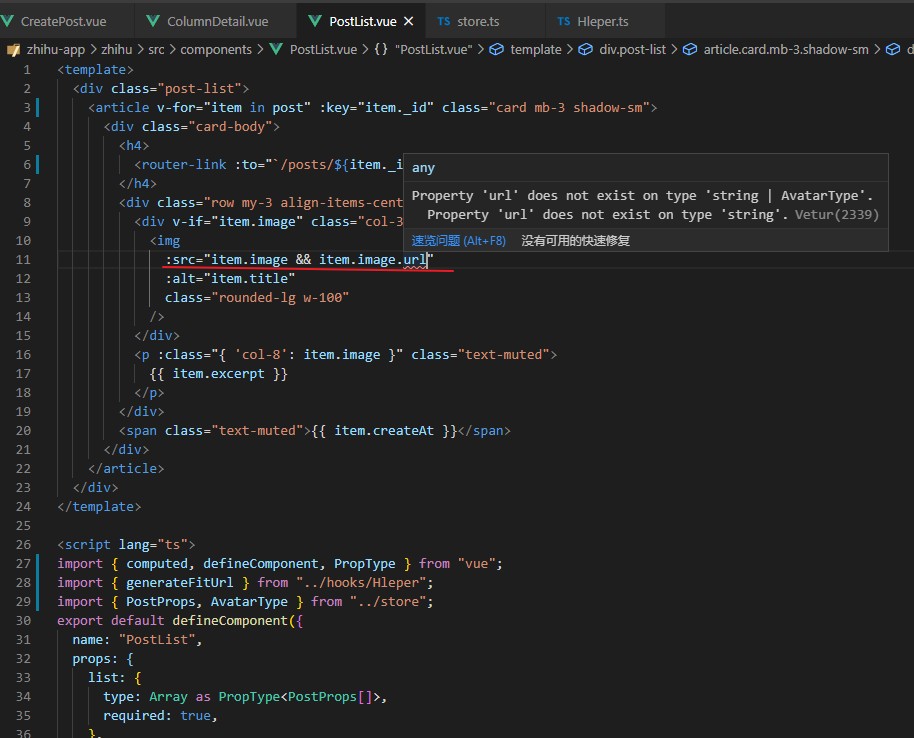
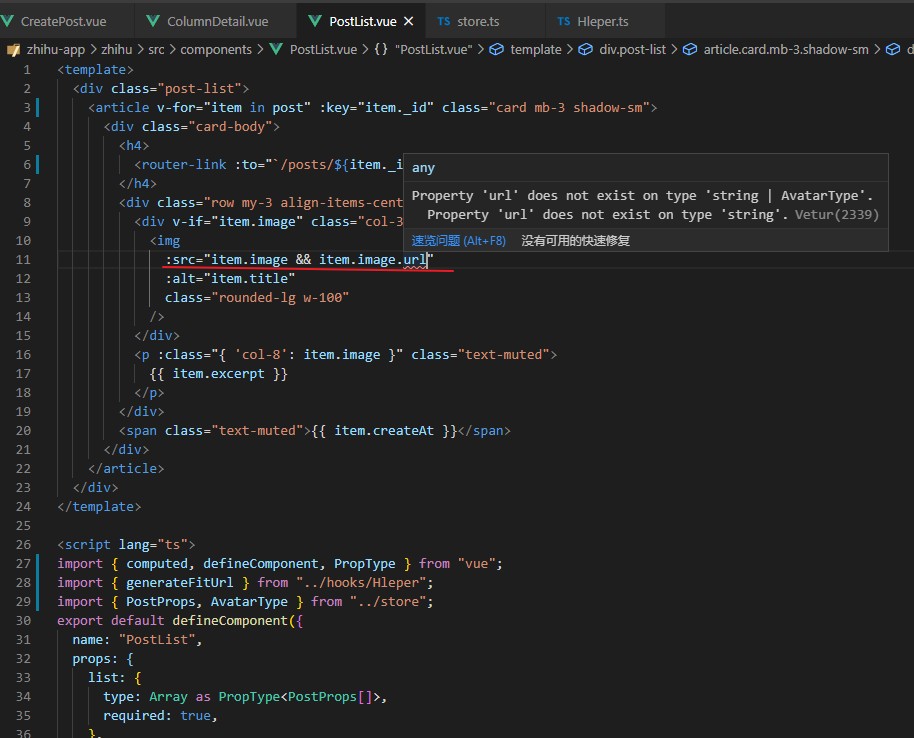
这里的代码提示感觉有问题,代码是跟老师差不多的,这个url还是fitUrl都会提示 string | AvatarType问题
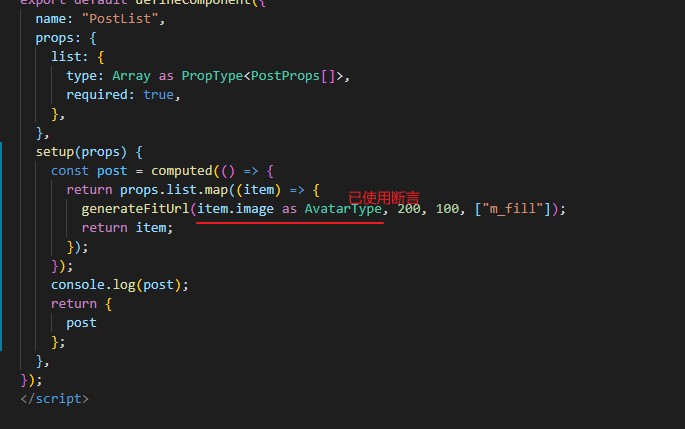
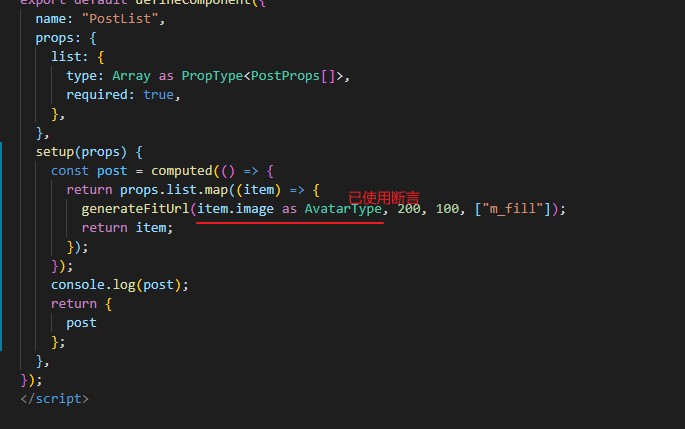
而且我已经使用断言了,表明image不是string,为什么还是会提示出错呐?
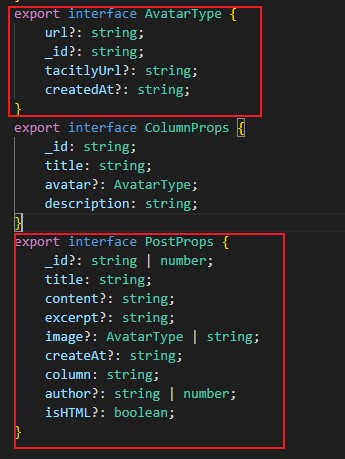
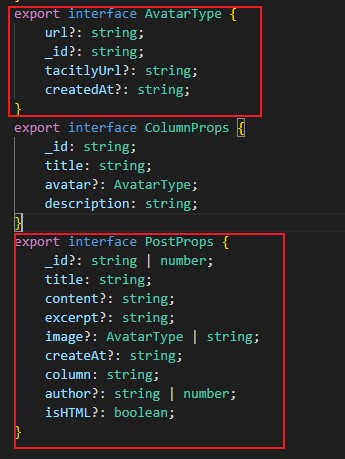
然后这边也是指向AvatarType类型了
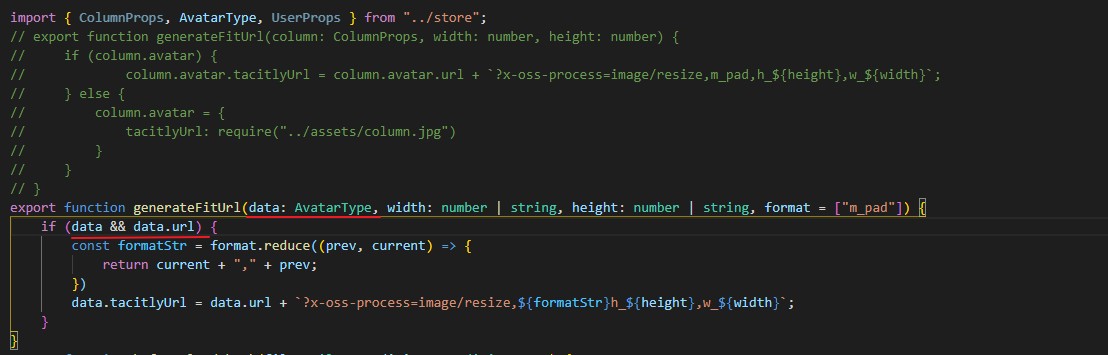
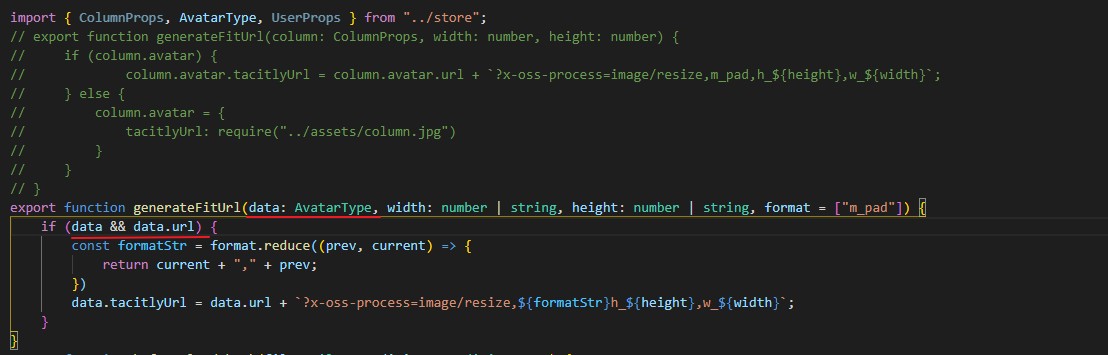
然后我的store也有相关的处理了:
困惑了很久,希望老师能帮我解答!
1017
收起

这里的代码提示感觉有问题,代码是跟老师差不多的,这个url还是fitUrl都会提示 string | AvatarType问题
而且我已经使用断言了,表明image不是string,为什么还是会提示出错呐?
然后这边也是指向AvatarType类型了
然后我的store也有相关的处理了:
困惑了很久,希望老师能帮我解答!