failed: WebSocket is closed before the connection is established.
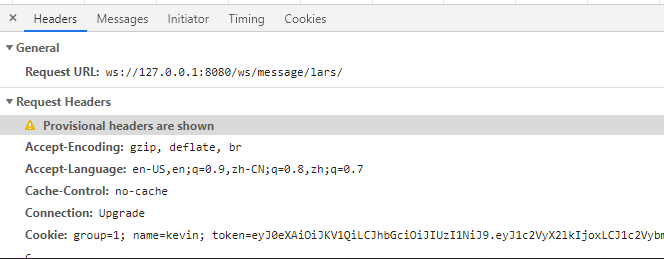
打开控制台看了下如下
报错:
WebSocket connection to ‘ws:/ws/message/lars/’ failed: WebSocket is closed before the connection is established.
我查了下Provisional headers are shown好像是说请求没能发出去
js中这么写的
initwebsocket(){
const ws_scheme = window.location.protocol === "https:" ? "wss" : "ws";
const ws_path = ws_scheme + "://"+ window.location.host+ '/ws/message/'+`${this.current_talk_obj}/`;
const ws = new ReconnectingWebSocket(ws_path);
const that = this;
// 监听后端发送过来的消息
ws.onmessage = function (event) {
const data = JSON.parse(event.data);
console.log(data);
console.log(data.sender,that.current_talk_obj);
if (data.sender === that.current_talk_obj) { // 发送者为当前选中的用户
that.Get_conversation();
console.log('get new info')
// 将接收到的消息插入到聊天框
// scrollConversationScreen(); // 滚动条下拉到底
}
}
和老师的比对了也没发现什么问题,请老师帮忙看下,谢谢
12816
收起















