关于 encode

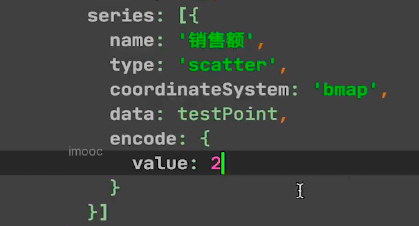
老师说当上面实现了 encode: { value: 2 },以海门为例,就能成功获取下面数据的第三值 80 并显示到提示框。
那现在我有一个问题:继续以海门数据为例,我将这句代码 ⬆️ 修改为 0 或者 1,提示框的 value 依然显示 80。这是为什么?然后我修改为 3或其他,就显示的是31.89。这是什么逻辑?
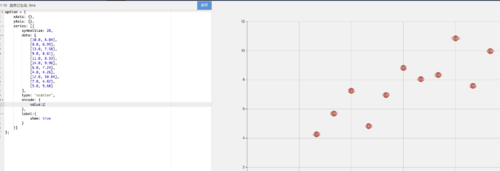
const testPoint = [{
name: '海门',
value: [121.15, 31.89, 80]
}, {
name: '南京',
value: [118.78, 32.04, 100]
}]
429
收起


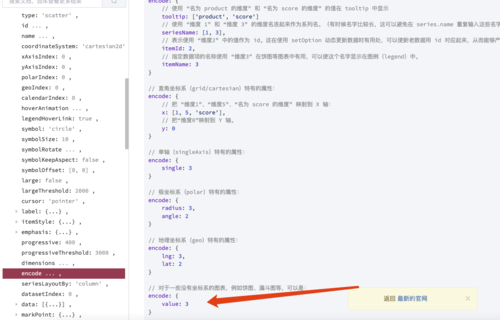
 ,如果你想要显示第一个内容可以使用 label:[0],
,如果你想要显示第一个内容可以使用 label:[0],













