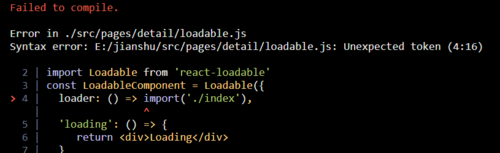
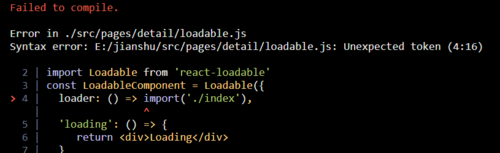
loadable中使用 import报错!!
输入正文
const LoadableComponent = Loadable({
loader: () => import('./'),
loading: <div>loading...</div>,
delay: 200,
timeout: 10000,
});

1327
收起
输入正文
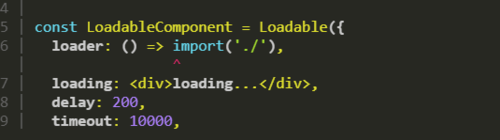
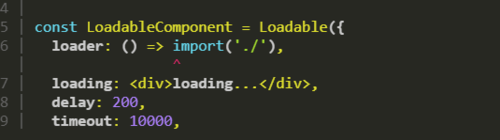
const LoadableComponent = Loadable({
loader: () => import('./'),
loading: <div>loading...</div>,
delay: 200,
timeout: 10000,
});