老师我通过h5+ native.js 调用原生android 和ios 获取不到wifi的mac地址和wifi名称
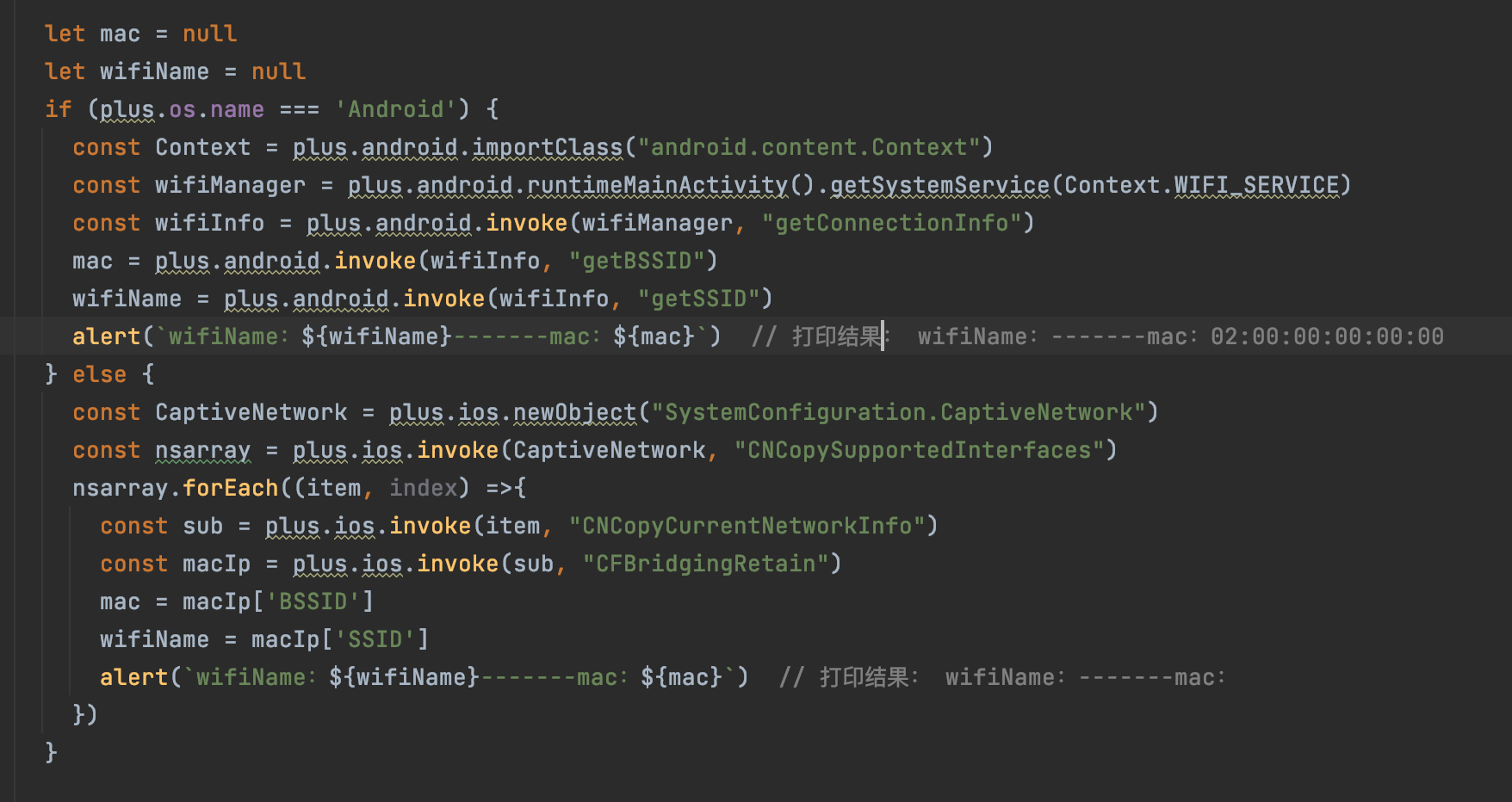
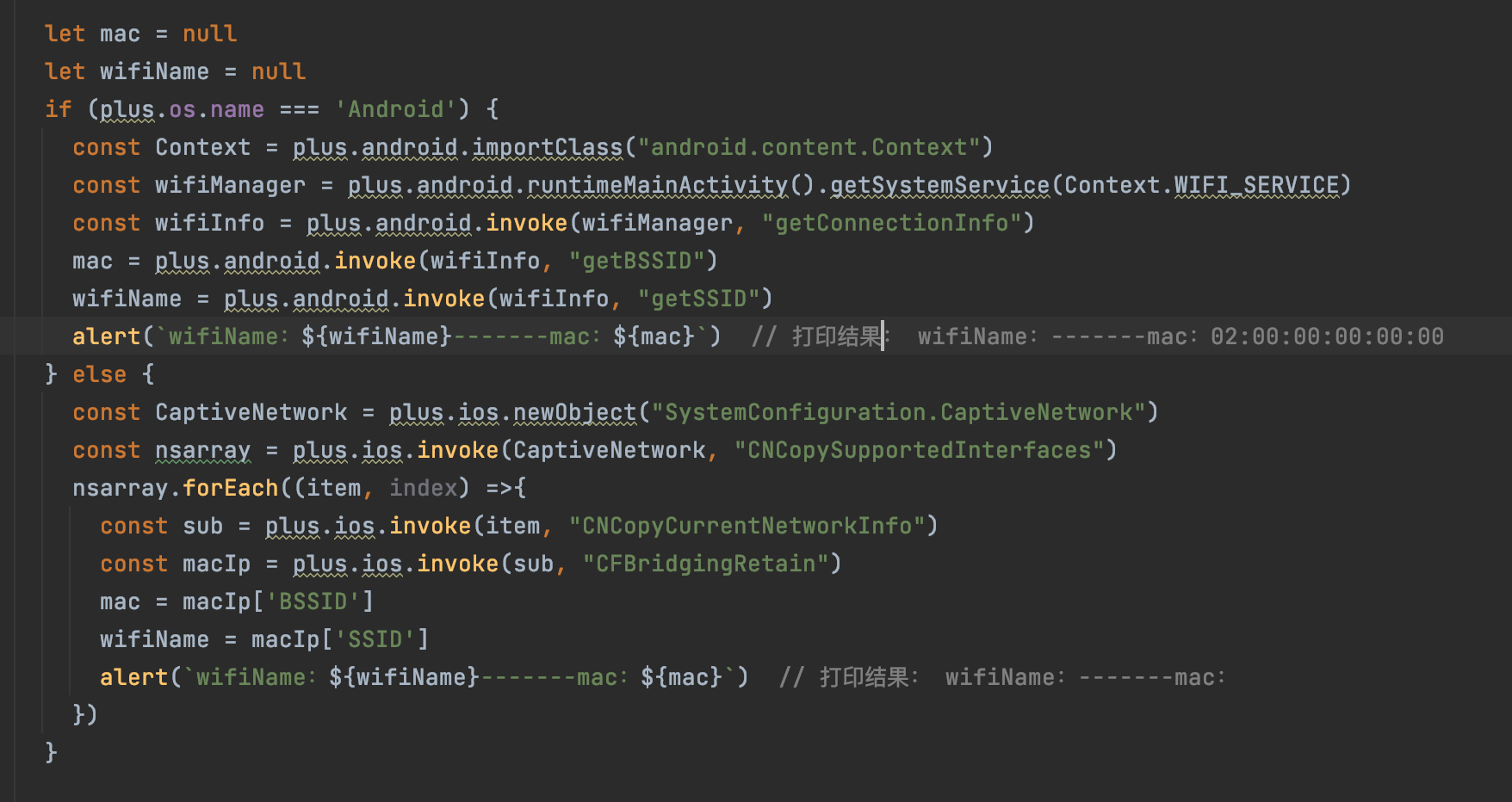
通过HbuilderX 打包的app。通过h5+ native.js 调用原生android 和ios 时。
android:获取wifi名称为空, mac地址为啥都是固定的02:00:00:00:00:00。
ios:wifi名称和mac地址都获取不到。

1139
收起
通过HbuilderX 打包的app。通过h5+ native.js 调用原生android 和ios 时。
android:获取wifi名称为空, mac地址为啥都是固定的02:00:00:00:00:00。
ios:wifi名称和mac地址都获取不到。