admin下index页面空白
访问http://localhost:8181/index.php?s=admin时页面上面什么都没有。
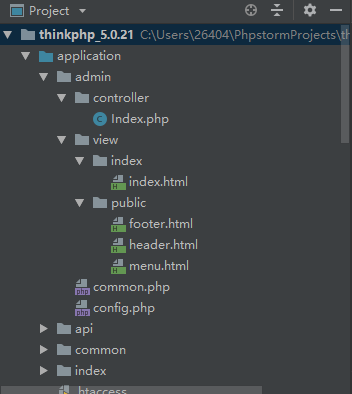
目录结构如图所示:
Index.php:
<?php
namespace app\admin\controller;
use think\Controller;
class Index extends Controller
{
public function index()
{
return $this->fetch();
}
}
index.html
<!--包含头部文件-->
{include file="public/header" /}
<body>
<header class="navbar-wrapper">
<div class="navbar navbar-fixed-top">
<div class="container-fluid cl"> <a class="logo navbar-logo f-l mr-10 hidden-xs" href="">o2o平台</a> <a class="logo navbar-logo-m f-l mr-10 visible-xs" href=""></a> <span class="logo navbar-slogan f-l mr-10 hidden-xs"></span> <a aria-hidden="false" class="nav-toggle Hui-iconfont visible-xs" href="javascript:;"></a>
<nav id="Hui-userbar" class="nav navbar-nav navbar-userbar hidden-xs">
<ul class="cl">
<li>超级管理员</li>
<li class="dropDown dropDown_hover"> <a href="#" class="dropDown_A">admin <i class="Hui-iconfont"></i></a>
<ul class="dropDown-menu menu radius box-shadow">
<li><a href="#">个人信息</a></li>
<li><a href="#">切换账户</a></li>
<li><a href="#">退出</a></li>
</ul>
</li>
<li id="Hui-msg"> <a href="#" title="消息"><span class="badge badge-danger">1</span><i class="Hui-iconfont" style="font-size:18px"></i></a> </li>
<li id="Hui-skin" class="dropDown right dropDown_hover"> <a href="javascript:;" class="dropDown_A" title="换肤"><i class="Hui-iconfont" style="font-size:18px"></i></a>
<ul class="dropDown-menu menu radius box-shadow">
<li><a href="javascript:;" data-val="default" title="默认(黑色)">默认(黑色)</a></li>
<li><a href="javascript:;" data-val="blue" title="蓝色">蓝色</a></li>
<li><a href="javascript:;" data-val="green" title="绿色">绿色</a></li>
<li><a href="javascript:;" data-val="red" title="红色">红色</a></li>
<li><a href="javascript:;" data-val="yellow" title="黄色">黄色</a></li>
<li><a href="javascript:;" data-val="orange" title="绿色">橙色</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</header>
<!--包含菜单文件-->
{include file="public/menu" /}
<div class="dislpayArrow hidden-xs"><a class="pngfix" href="javascript:void(0);" onClick="displaynavbar(this)"></a></div>
<section class="Hui-article-box">
<div id="Hui-tabNav" class="Hui-tabNav hidden-xs">
<div class="Hui-tabNav-wp">
<ul id="min_title_list" class="acrossTab cl">
<li class="active"><span title="我的桌面" data-href="welcome.html">我的桌面</span><em></em></li>
</ul>
</div>
<div class="Hui-tabNav-more btn-group"><a id="js-tabNav-prev" class="btn radius btn-default size-S" href="javascript:;"><i class="Hui-iconfont"></i></a><a id="js-tabNav-next" class="btn radius btn-default size-S" href="javascript:;"><i class="Hui-iconfont"></i></a></div>
</div>
<div id="iframe_box" class="Hui-article">
<div class="show_iframe">
<div style="display:none" class="loading"></div>
<iframe scrolling="yes" frameborder="0" src=""></iframe>
</div>
</div>
</section>
<!--包含菜单文件-->
{include file="public/footer" /}
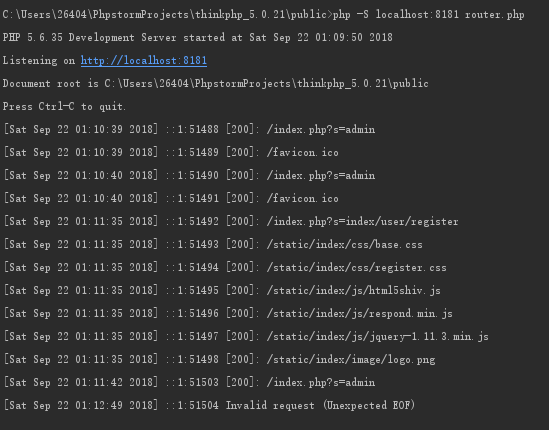
终端下显示
其他页面访问均正常。
1116
收起











