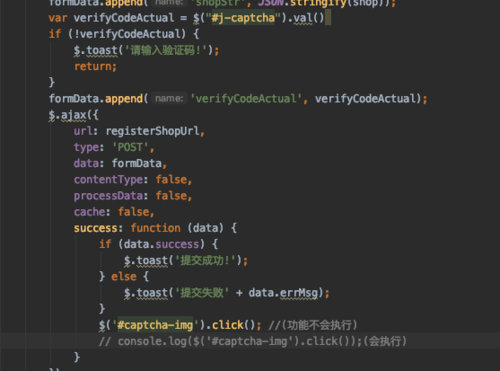
验证码图片在点击提交后无法更换
$('#captcha-img').click(); (会执行)
$('#submit').click(function () {
$('#captcha-img').click(); (不会执行)
return;
}
大体上就是这样的一个结构,点击验证码图片,换图正常
click方法里我做了log,两行代码完全一样,但是放在submit的funciton里的不会输出log,图片也不会更换
请问是什么原因呢?

1252
收起
正在回答
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程
















