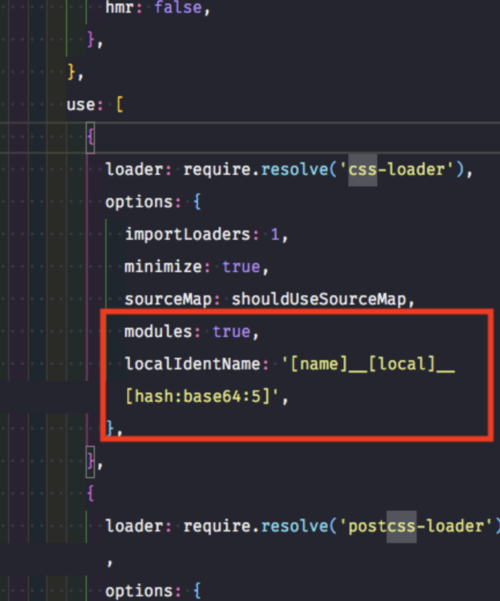
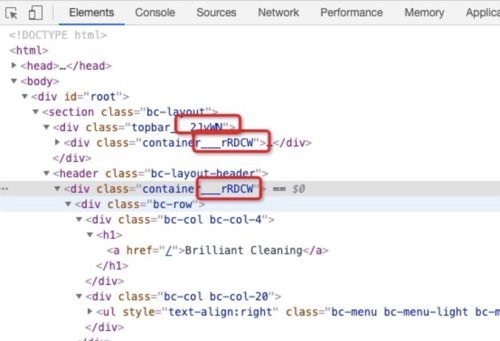
老师,请问 css className 为防止重复名称生成的 __hash 值怎么去掉呢?
老师,请问 css className 为防止重复名称生成的 __hash 值怎么去掉呢?
1015
收起
正在回答 回答被采纳积分+3
4回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程