切换城市,已经改变store中当前地址的值,效果已经实现,但是跳转的时候,nuxt又触发了nuxtServerInit方法,把我要切换的地址重置了,要怎么解决?

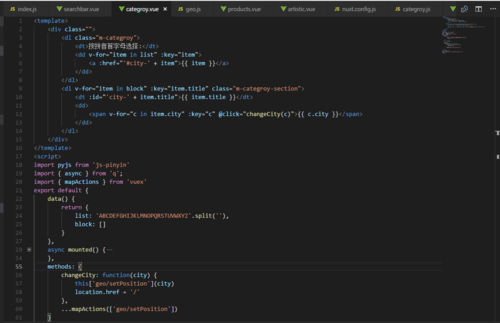
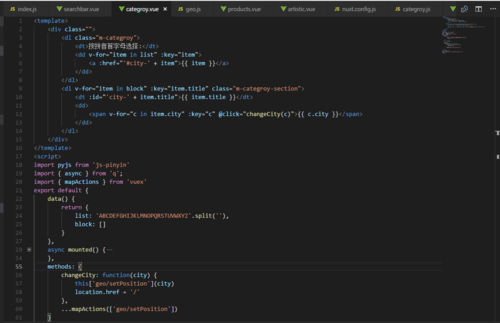
代码如图,已经实现切换城市,但是通过 location.href = '/' 返回首页,就会重置当前城市
1189
收起

代码如图,已经实现切换城市,但是通过 location.href = '/' 返回首页,就会重置当前城市