采纳答案成功!
向帮助你的同学说点啥吧!感谢那些助人为乐的人
麻烦老师解答一下
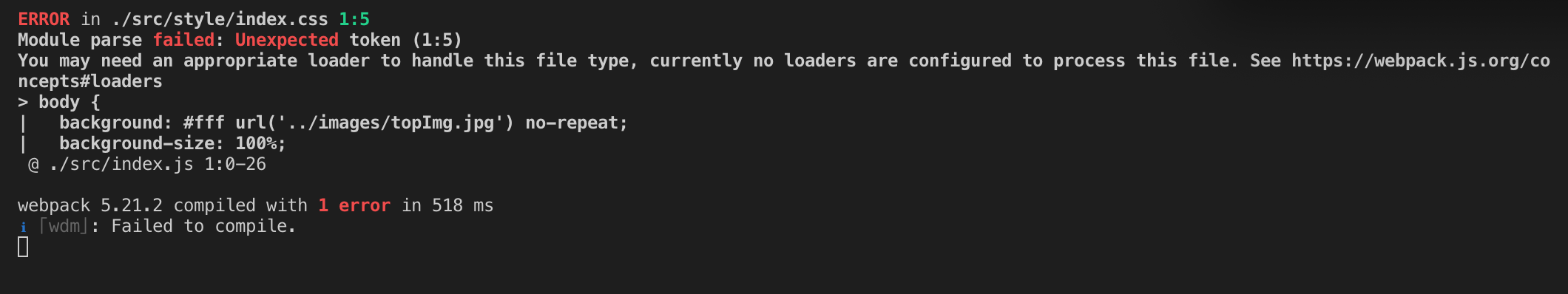
看报错信息,提示没有解析 css 的 loader 。你再检查一下,是否正确配置了 css-loader 和 style-loader
我确认了一下,css 的配置,和 webpack 版本(v4 v5)没关系,感觉是你哪里有一个低级错误。
因为这个错误提示,就是 loader 没配置好,识别不了 css 文件格式。
的确是犯了个低级错误。。。。。。感谢老师提醒
你安装的 webpack 和 webpack-cli 什么版本?
"webpack": "^5.21.2", "webpack-cli": "^3.3.12",我尝试过降低版本,但是还是会有这个问题,直接通过link在html引入css打包是正常的,但是通过在js中import引入css就会报错
登录后可查看更多问答,登录/注册
面向1-3年前端的框架及项目面试“刚需内容”
4.7k 3
3.2k 11
1.6k 11
1.8k 11
1.7k 11
购课补贴联系客服咨询优惠详情
慕课网APP您的移动学习伙伴
扫描二维码关注慕课网微信公众号