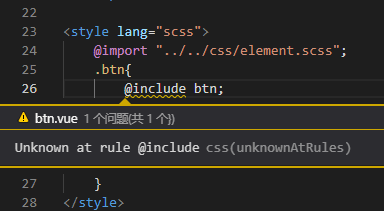
vue中不能识别scss语法
vue中不能识别scss语法,很多博客都说:
安装这几个东西
npm install --save-dev sass-loader node-sass
然后在webpack.base.config.js
中添加 {
test: /.scss$ /,
loaders: [‘style’, ‘css’, ‘sass’]
}
问题是这几个东西 老师搭建的项目已经弄了 然而并没什么用,我也试着按照博客的方法操作了几次。还是不行。
试了很多方法vue中还是不能识别scss语法,老师看到的话回复一下。我已经QQ问您了,QQ回复也行。
1113
收起










