 1、let menu of menus
1、let menu of menus
menus 时数组(@Input() menus: TopMenu[] =[];)。menu时成员变量,这里时循环用的。menu并没有什么问题啊。
2、ng serve 能正常启动,无错误。
PS G:\A0050_soruce\050A0001_MyProject\002_angular8\selfLearning\pingduoduoTest> ng serve
10% building 3/3 modules 0 activei 「wds」: Project is running at http://localhost:4200/webpack-dev-server/
i 「wds」: webpack output is served from /
i 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 88.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 264 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 9.93 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 4.35 MB [initial] [rendered]
Date: 2019-10-22T14:51:42.815Z - Hash: 135f5533a32e02e16fae - Time: 12152ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
i 「wdm」: Compiled successfully.
3、ng build 能正常编译,无错误。
PS G:\A0050_soruce\050A0001_MyProject\002_angular8\selfLearning\pingduoduoTest> ng build
chunk {main} main-es2015.js, main-es2015.js.map (main) 86.9 kB [initial] [rendered]
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 264 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5-es2015.js, polyfills-es5-es2015.js.map (polyfills-es5) 617 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 9.93 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 4.01 MB [initial] [rendered]
Date: 2019-10-22T14:54:37.570Z - Hash: d82d77ad7b8c4a8cc471 - Time: 9598ms
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
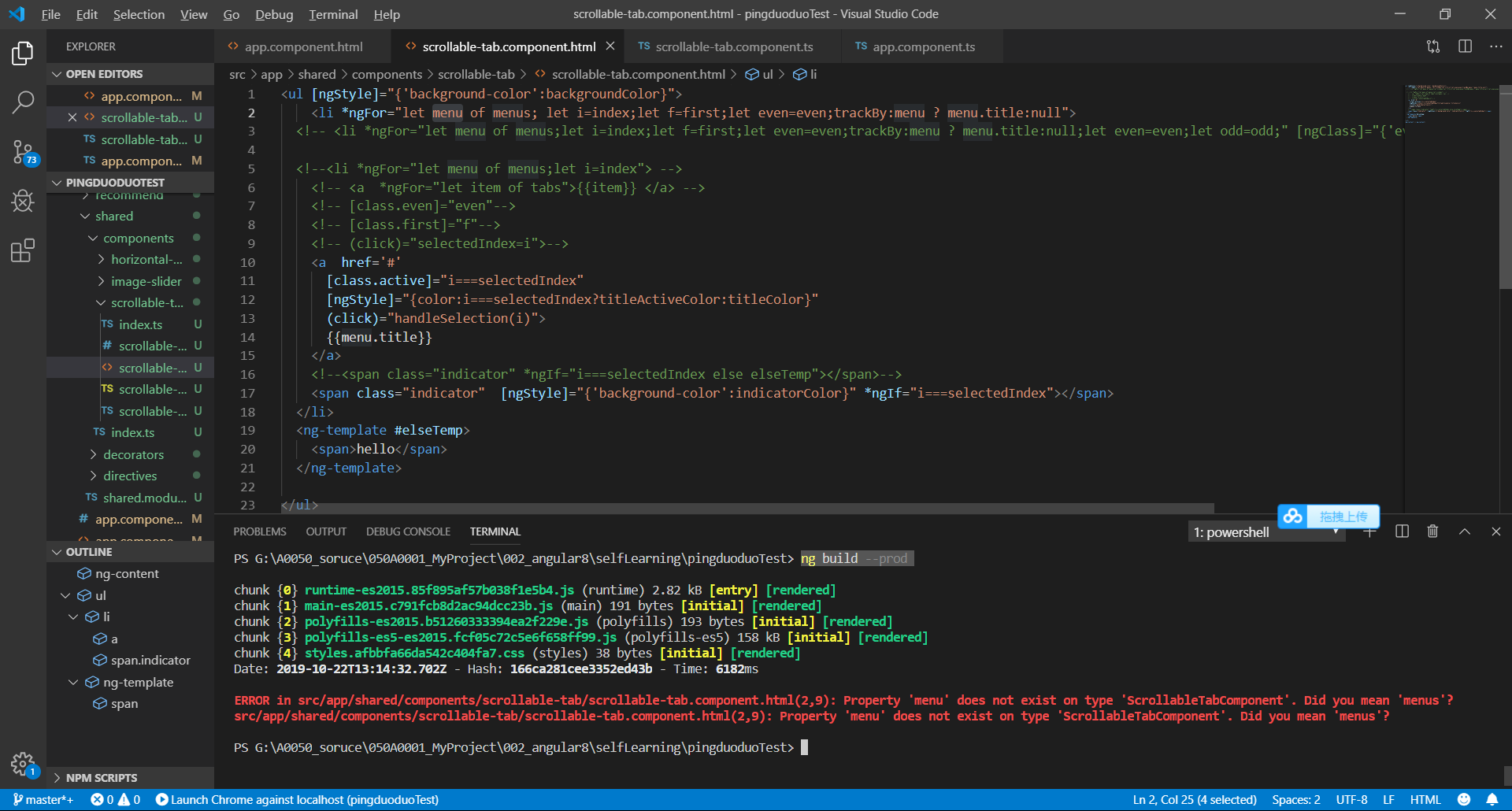
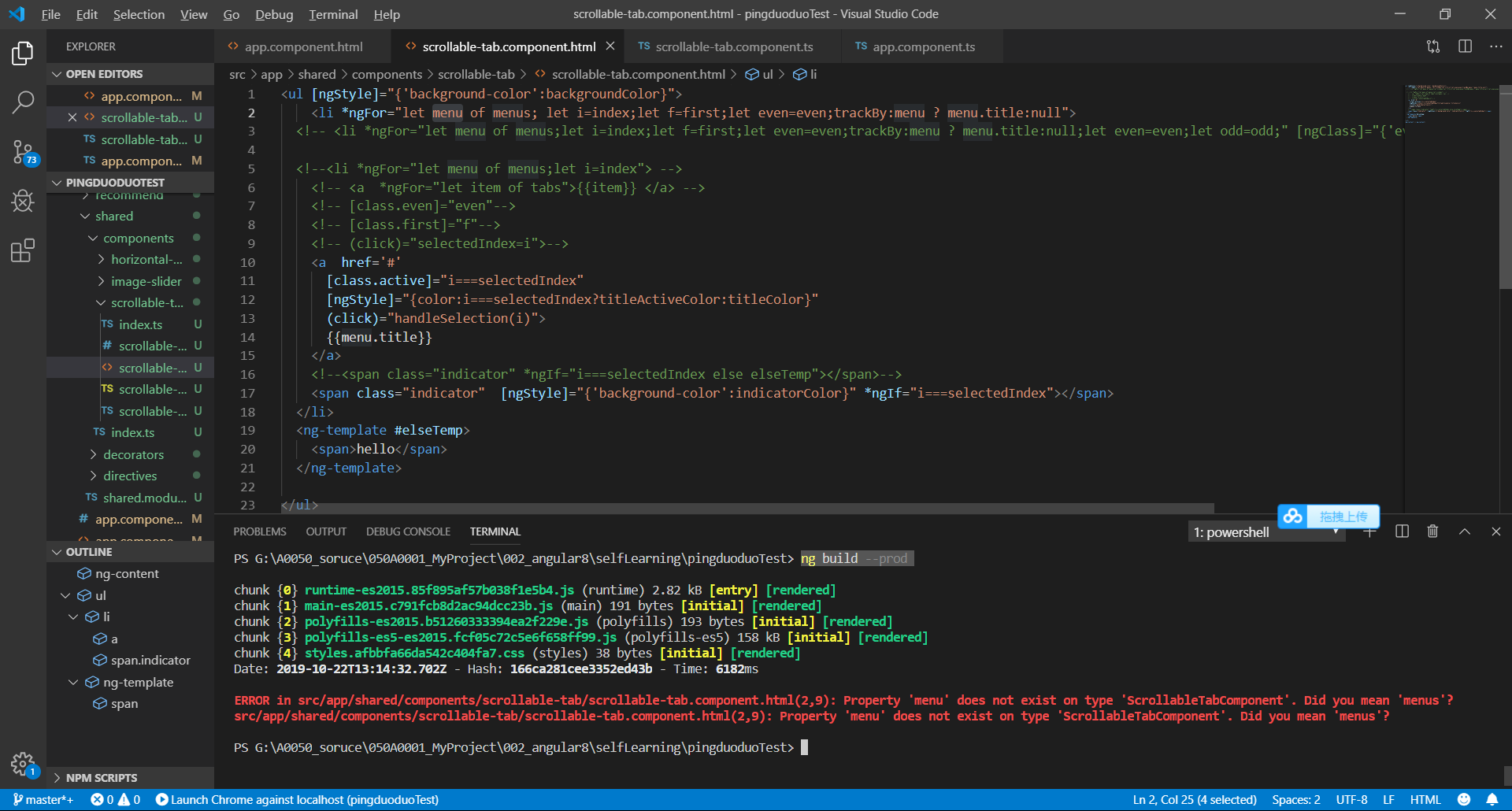
4、ng build --prod 时发生错误。
要是变量有错误,前边(ng serve, ng build)就应该出错啊。
还是有其他原因导致错误的呢?请确认,谢谢