老师后面将代码写进了请求数据成功的回调函数中,可是改代码目的并没有实现(历史搜索)
需要改变位置的代码:keywordModel.addToHistory(word);
目的:将输入的关键字中的在数据库中没有的关键字不显示在历史搜索中
我的代码哪里错了
onConfirm(event){
this.setData({
searching:true,
loadingCenter:true
});
this.initialize();
const word = event.detail.value || event.detail.text;
bookModel.search(0,word).then(res => {
this.setMoreData(res.books);
this.setTotal(res.total);
this.setData({
//dataArray:res.books,
q:word,
loadingCenter:false
});
//将代码写在里面为了使得正确的关键字在历史搜索里保存下来
keywordModel.addToHistory(word);//添加历史搜索的关键字
});
}
addToHistory(keyword){
let words=this.getHistory();
const has=words.includes(keyword);
if(!has){//如果没有这个输入的关键字
const length=words.length;
if(length>=this.maxLength){
words.pop();//将超出的旧记录清除
}
words.unshift(keyword);//将新的搜索记录添加到队列前面
wx.setStorageSync(this.key, words);//重新写入缓存,覆盖之前的值
}
}

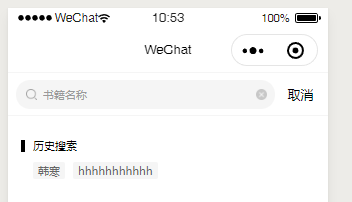
比如hhhhh用户随便写的字符串,如果输入的字符串返回的数据中没有hhhhh,就不会添加历史记录。但是没有实现这个效果,截图可以看出hhhhh出现在了历史搜索中
704
收起















