静态部署调用本地IIS服务器API失败
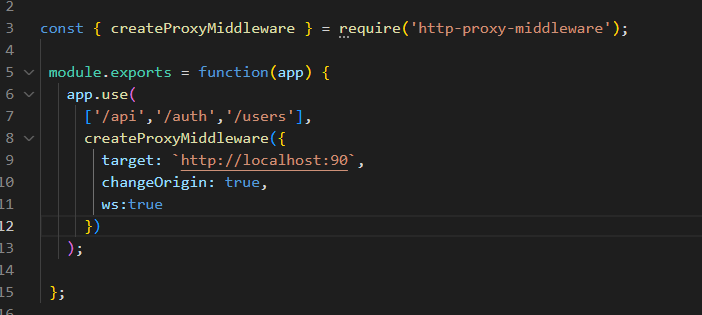
 请问.我使用了"http-proxy-middleware": "2.0.6"依赖包解决了运行中的跨域问题.
请问.我使用了"http-proxy-middleware": "2.0.6"依赖包解决了运行中的跨域问题.
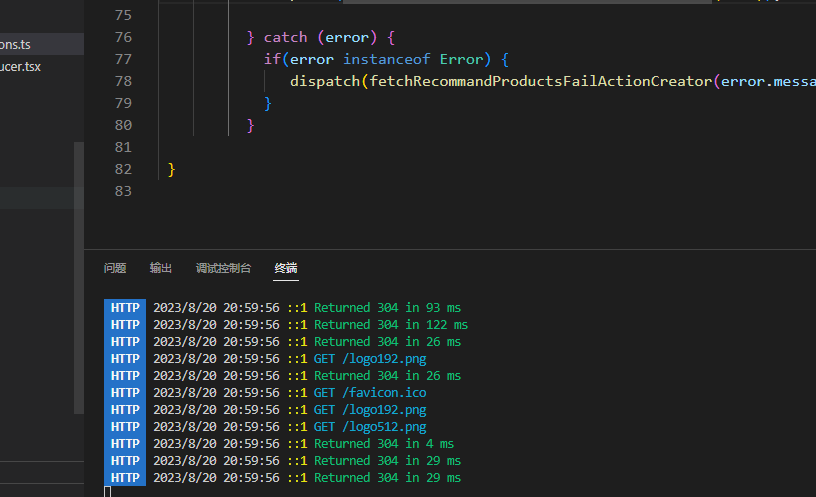
运行没有error
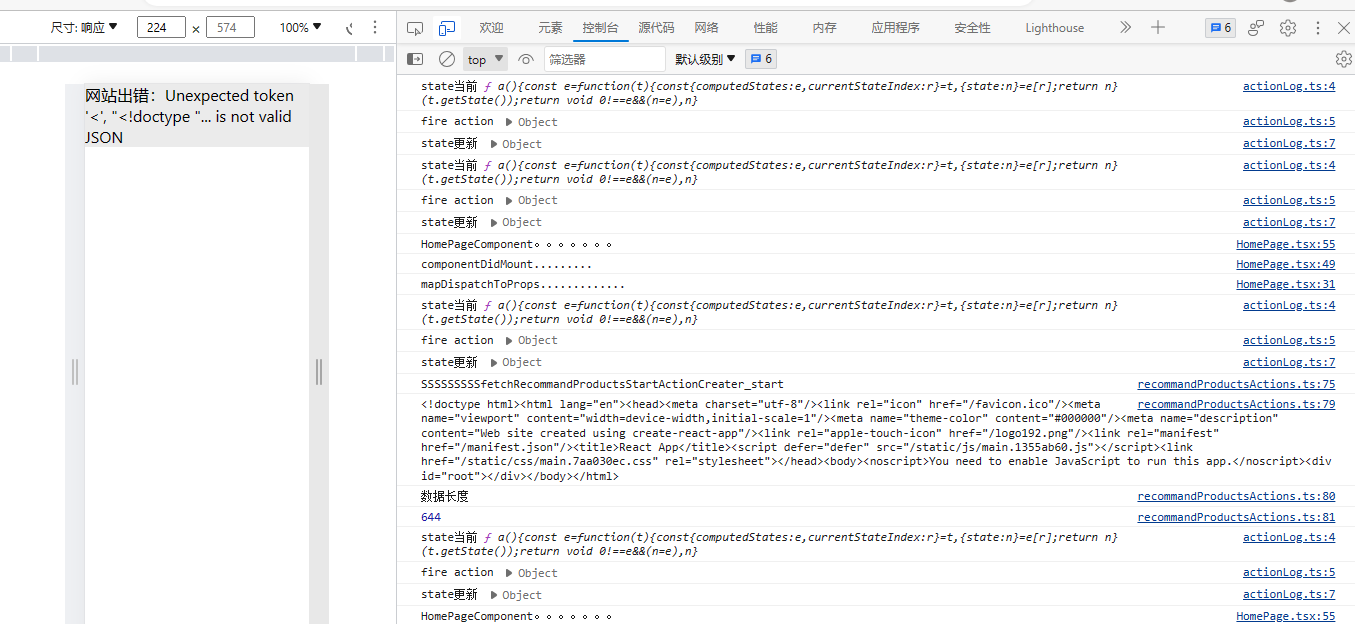
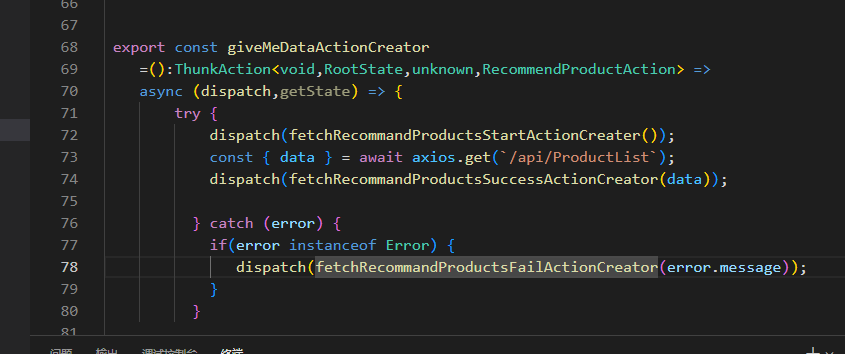
但是在静态部署中,只要调用API.这个网页就出现白屏,我如何j解决这个问题.




746
收起
正在回答
4回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2044 人
- 提交作业 243 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程

















