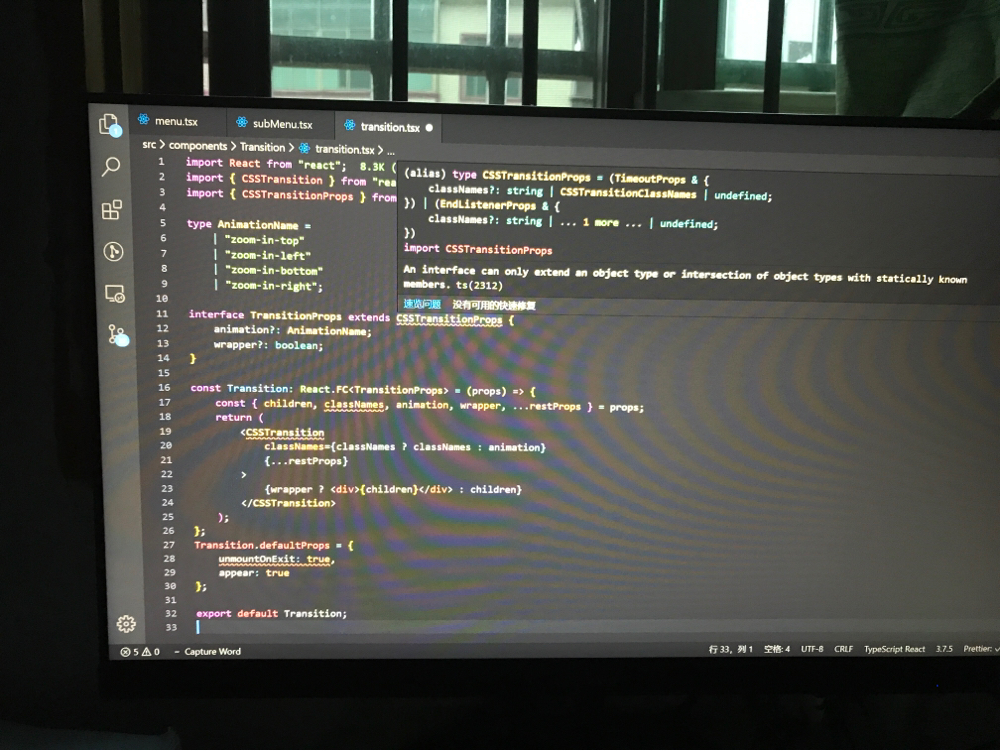
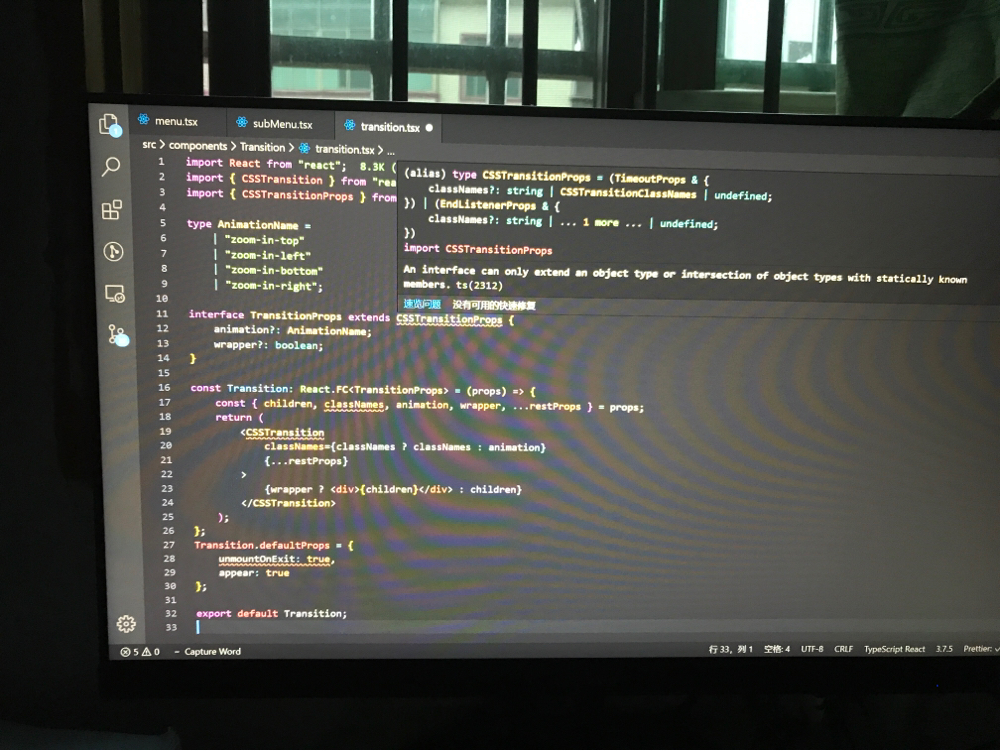
同学你好 经过调查发现 是因为 @types/react-transition-group 类型定义文件升级所致
我之前的版本是 4.2.3 它是这样实现的
export interface TransitionProps extends TransitionActions
现在最新版本是 4.2.4 它的实现变成了这样
export type TransitionProps = TimeoutProps | EndListenerProps;
由于 TransitionProps 变成了联合类型 所以报错了
这里先建议你 安装旧版的 类型文件,也就是 4.2.3
我会在之后更新代码,修复这部分的问题,非常感谢你找到的错误!学习的非常认真。
 这是一个type不能被继承
这是一个type不能被继承 这是一个type不能被继承
这是一个type不能被继承