构建vuecli
经常在跟视频敲代码的时候,不知道啥原因项目就不显示了,就需要重新装vue项目,然后把代码挪进来就好使了
但是每次构建npm总记不清,网上搜了,vue cli可以自己修改home文件夹里的.vuerc文件
{
"useTaobaoRegistry": false,
"packageManager": "yarn",
"latestVersion": "4.5.8",
"lastChecked": 1603242021364,
"presets": {
"vuecli-ceshi": {
"useConfigFiles": false,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-router": {
"historyMode": true
},
"@vue/cli-plugin-vuex": {},
"@vue/cli-plugin-eslint": {
"config": "base",
"lintOn": [
"save"
]
},
"axios":{},
"vue-axios":{}
}
}
}
}
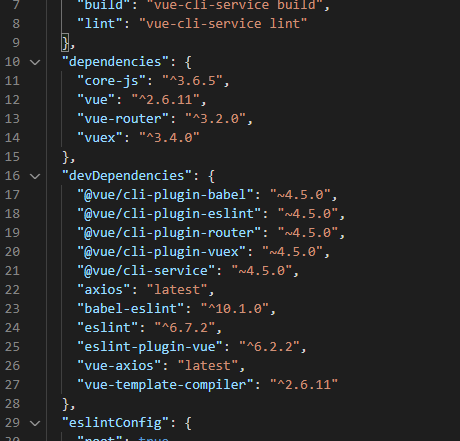
就模仿着把axios和vue-axios加了进去,然后在用vue create 命令后,生成的项目里的开发依赖里就有了加进去的两个
老师这么写对吗,怎么在这个.vuerc文件里区别依赖和开发依赖啊
604
收起















