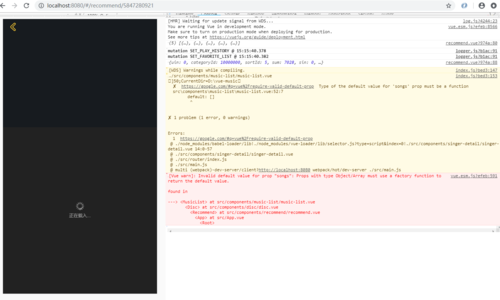
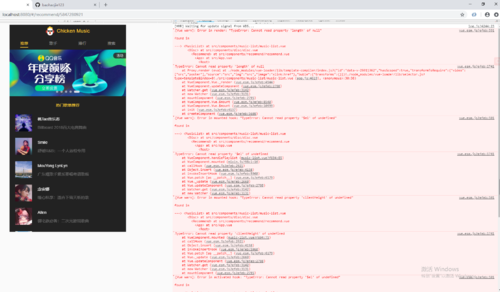
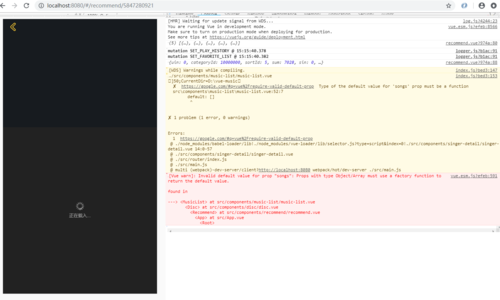
disc报错,定位不到错误


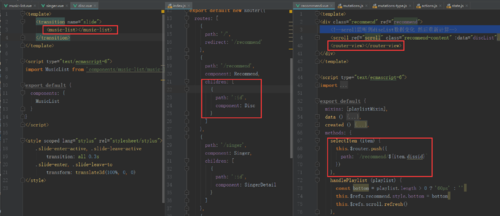
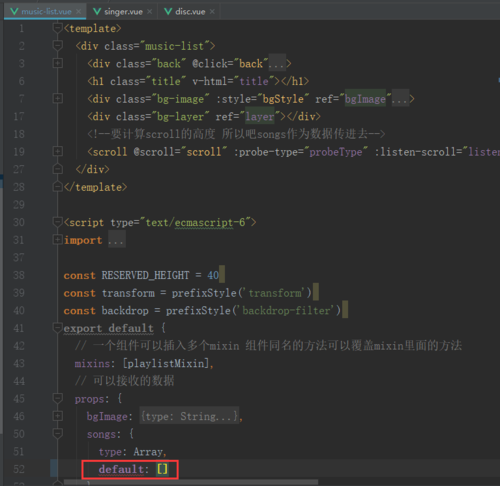
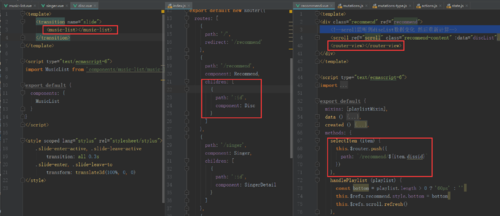
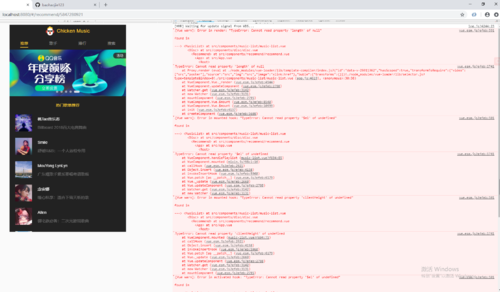
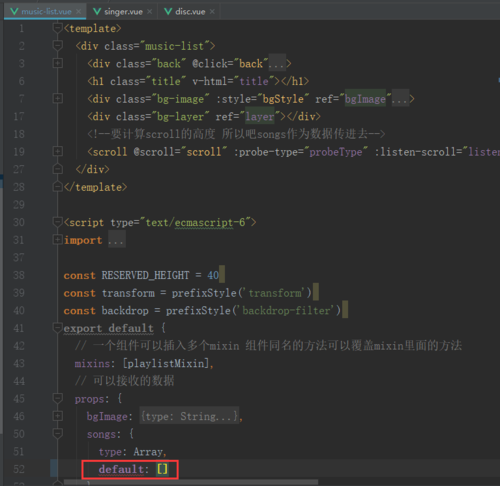
错误定位不到,不知道哪里有错。当把music-list组件的props:{songs:default:}中的null改为【】就不会报错,类似这种错误,我们如何定位问题?比如这种错误,根本不能告诉我们错误代码行?????

但是这时候会有警告,??????改成这样,default: () => [],警告解除
1180
收起


错误定位不到,不知道哪里有错。当把music-list组件的props:{songs:default:}中的null改为【】就不会报错,类似这种错误,我们如何定位问题?比如这种错误,根本不能告诉我们错误代码行?????

但是这时候会有警告,??????改成这样,default: () => [],警告解除