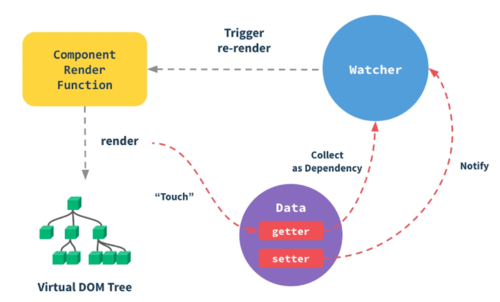
老师,针对这个vue渲染的流程图我总结了一下不知道对不对
-
将data里的属性挂载到vue实例上
-
利用getter和setter监听data上的属性
-
将模板编译为render函数,结合data里数据执行render生成vnode
-
执行render函数时,会触发data属性的getter,在getter函数里将这些依赖都收集起来。(watcher)
-
通过patch生成dom节点。
-
修改data时,notify watcher,看修改的data是不是在watcher里。(这是在data里data.age=20新增属性时,无法实现响应式的原因)
-
如果之前被收集起来的依赖有被notify,就重新执行render函数。
一开始第一步和第二步的顺序我就有点拿不准,哪个才是第一步。
然后最后一步的依赖是一个个的data属性,那怎么能针对某一个data属性进行render呢,问的有点多,麻烦老师了。
1320
收起



















