图片加载完成,better-scroll刷新
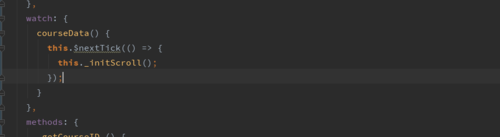
请教下老师,先描述下场景:如果从后端取的数据是一段html,里面有文字也有图片,这是插入页面中容器中,这个容器又运用了better-scroll,那什么时候去refresh呢?用哪个钩子来写,数据是用computed来获取的,我试了watch,但,图片加载没完成,已经refresh,请问老师,有没有什么办法或思路提供,谢谢~
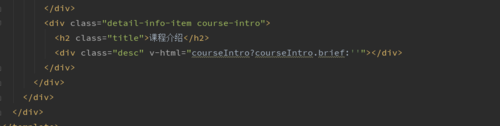
这是插入数据的位置:
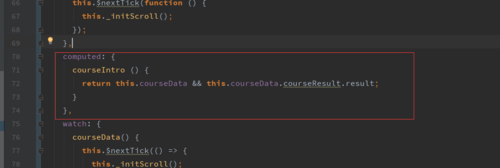
这是获取数据,courseData是由父级传过来的,在父级用axios获取

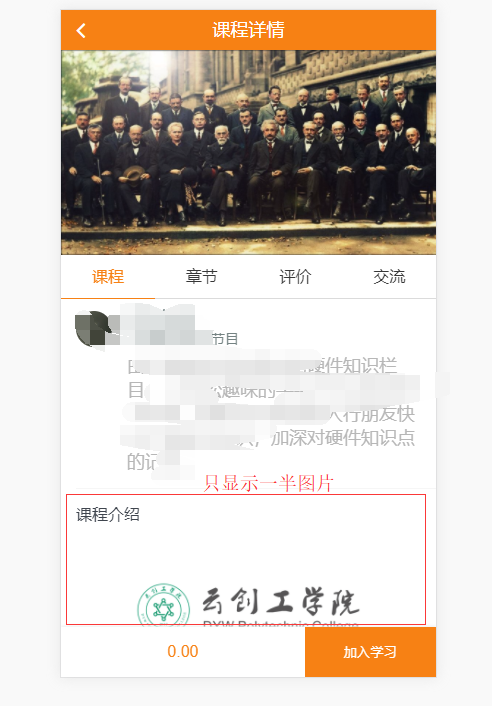
效果图:

1288
收起






