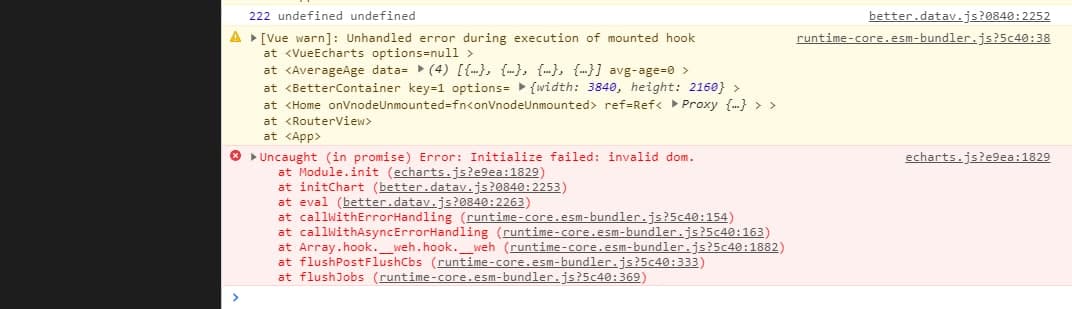
echart 获取dom 元素 为空
我上周开发的时候还是好好的,这周过来启动项目就变成这样了,什么都没改,我自己也查了好多资料,尝试着修改,但是都行不通,希望老师帮忙定位下问题
这是github 地址
https://github.com/fangyiting/better-datav-screen-dev.git
https://github.com/fangyiting/better-libs-dev.git
麻烦老师了
1719
收起
















