grid-area的排列问题
<style>
.main2{
width: 300px;
height: 300px;
background-color: orange;
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas: 'g1 g2 g3'
}
.main2 .row{
background-color: skyblue;
border: 1px solid #ccc;
}
.main2 .row:nth-child(1){
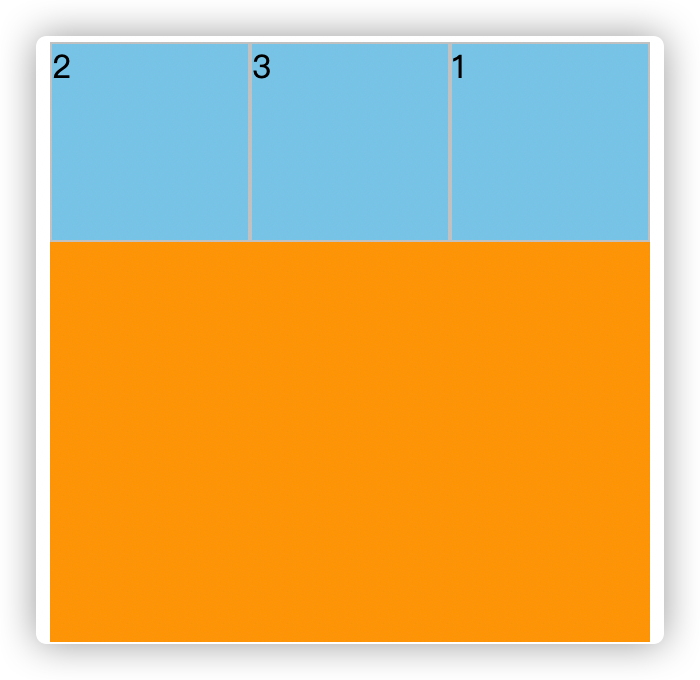
/*这样排列,页面上就会显示 2, 3, 1 的顺序。 如果我要显示3,2,1那应该怎么修改grid-area*/
grid-area: g3;
}
</style>
<body>
<div class="main2">
<div class="row">1</div>
<div class="row">2</div>
<div class="row">3</div>
</div>
</body>
上面的代码,排列顺序上2,3,1,如果我要显示3,2,1那应该怎么修改grid-area?
570
收起













