微任务顺序和课程里面不一样?
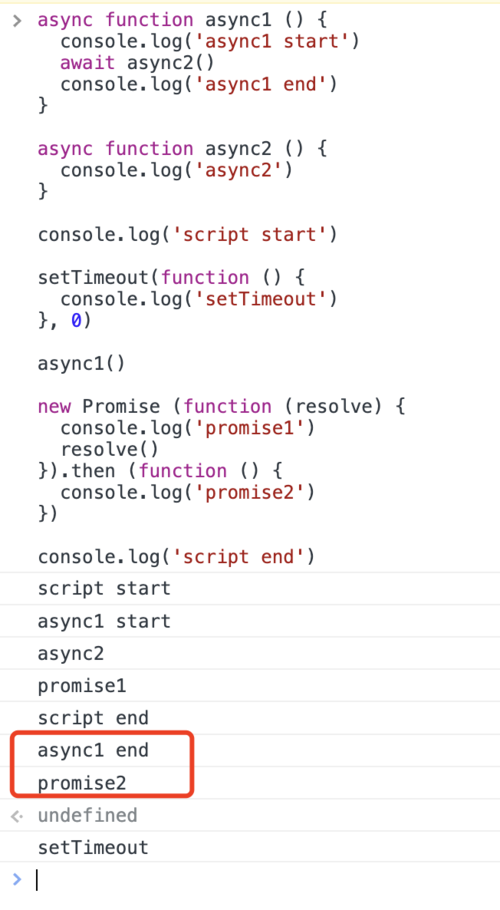
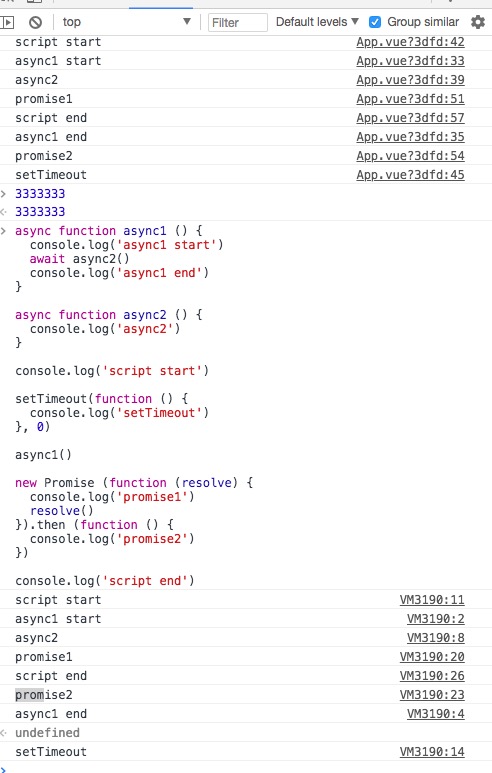
就是这个题目,课程里讲的,先执行‘async1 end’,再执行’promise2’。但我这边执行全部代码后,先执行了’promise2’,再执行‘async1 end’。我确定没写错代码。所以这是为啥?
async function async1 () {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2 () {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
console.log('setTimeout')
}, 0)
async1()
new Promise (function (resolve) {
console.log('promise1')
resolve()
}).then (function () {
console.log('promise2')
})
console.log('script end')

952
收起