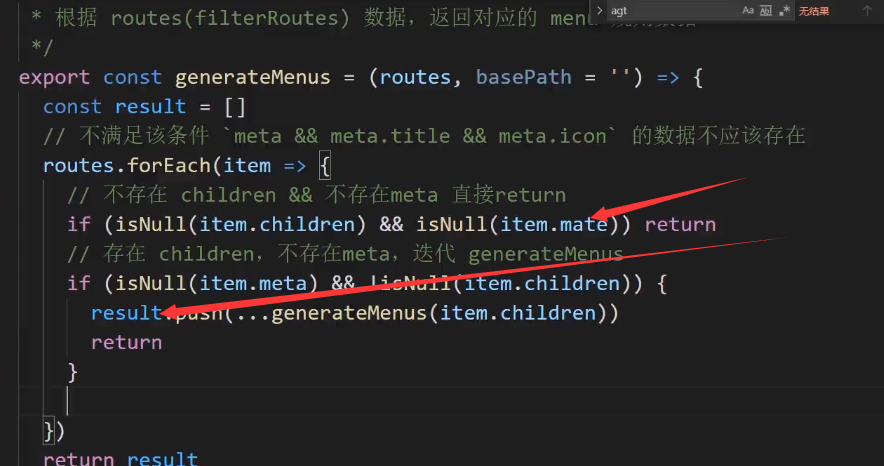
generateMenus方法

第一个if 好理解就是把像login这种去除掉
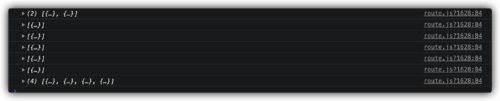
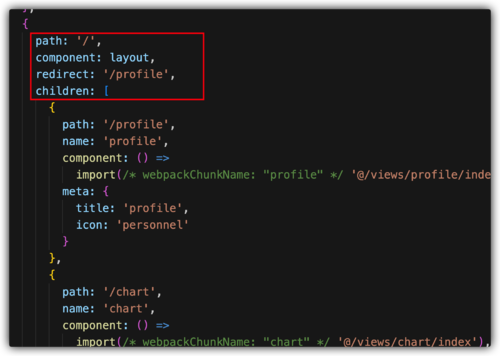
第二个 没有meta 有children 是什么情况 能对应路由表举个例子吗 此时的result里面到底是什么样的结构数据 看了好多遍 一直看不懂
567
收起
正在回答 回答被采纳积分+3
2回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程