关于ts和eslint

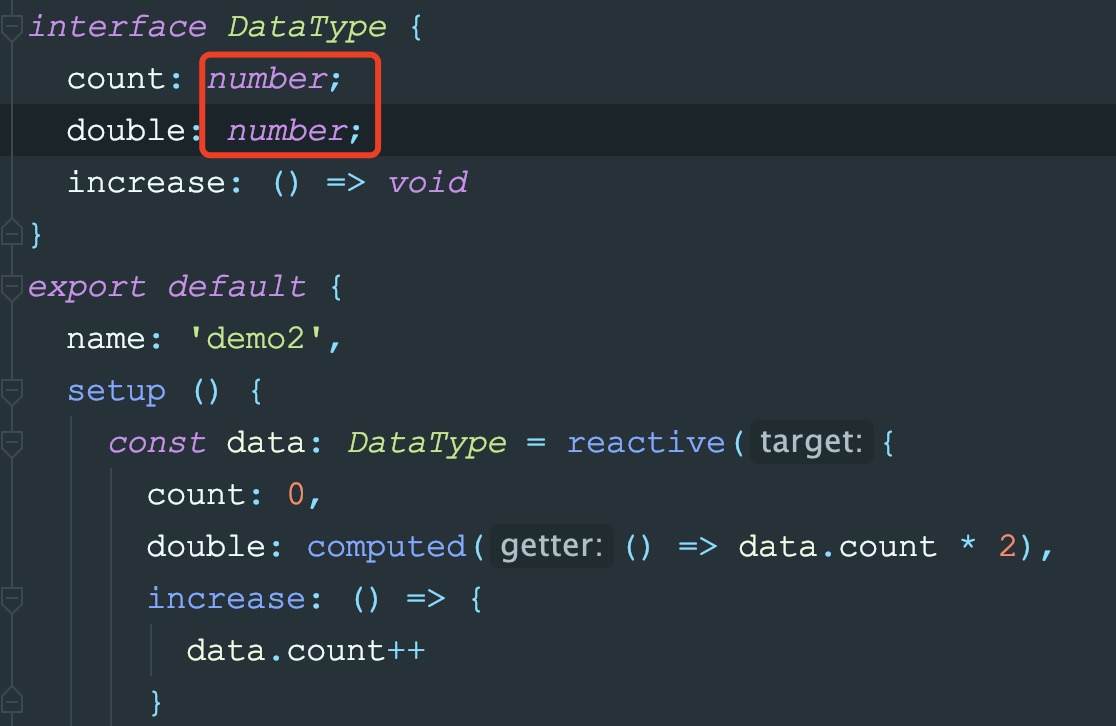
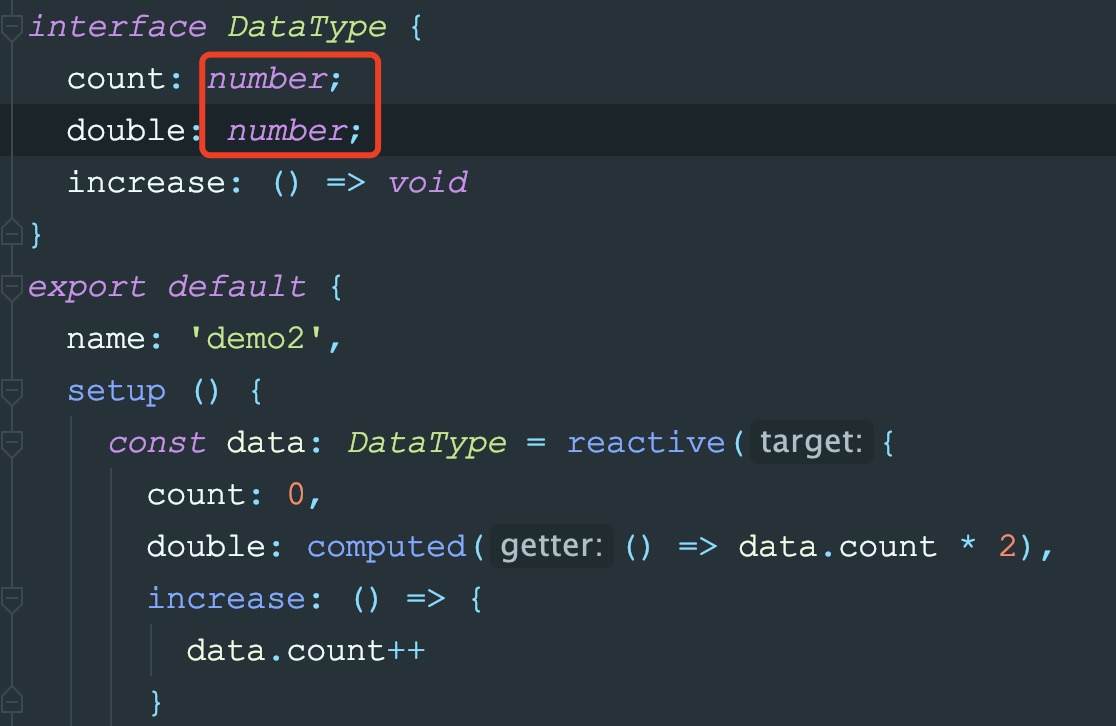
老师老师,我用了eslint的standard模式,非要让我给ts加分号,我怎么能把这项约束给去了呀,
顺便老师能不能指导一下,ts和在eslint中的配置,比如说去哪看
1976
收起

老师老师,我用了eslint的standard模式,非要让我给ts加分号,我怎么能把这项约束给去了呀,
顺便老师能不能指导一下,ts和在eslint中的配置,比如说去哪看