偶然返现,您闭包代码里传参数a之后就不对了(请看代码),请老师指点迷津
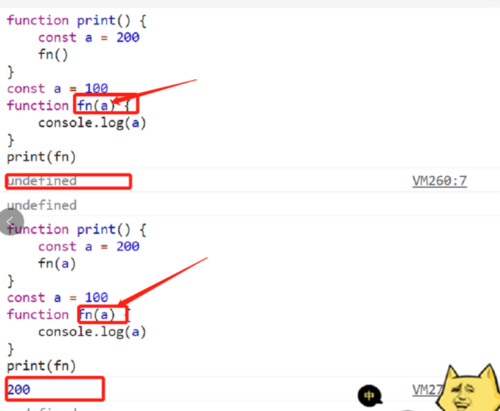
function print() {
let a = 200;
fn(a);//这里就相当于传入200了吗?外边的a=100没有跟过来吗?
}
let a = 100;
function fn(a) {
console.log(a);
}
print(fn)//200
//这里输出的是200了,这是为什么呢?里面的原理是什么呢?
882
收起