mock第二种获取数据方式:vue.config.js开设新的端口给mock获取本地数据的过程不是很懂……
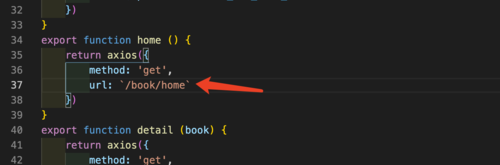
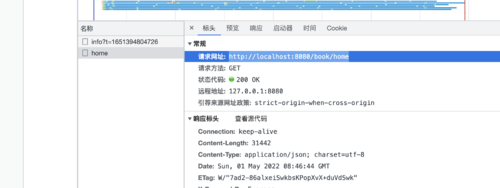
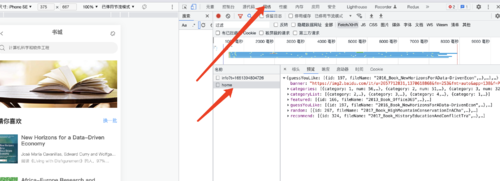
第一个问题,注释掉全局 mock.js 后,使用第二种方式进行mock时,本地地址+book/home访问不了,这是为什么呢,录屏:http://shulao.usa3v.vip/20220501_152756.mp4
第二个问题,
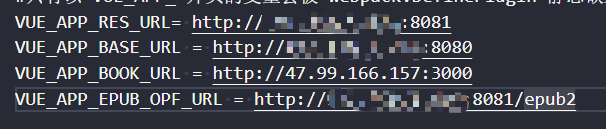
请问这个VUE_APP_BOOK_URL能改成自己本地的地址吗,试过了好像有错误,但看到有老师评论说可以将这个地址改为本地地址……,关于第二种mock 获取数据的过程不是很理解。
1550
收起



 VUE_APP_BOOK_URL这个是配置的后端接口地址,如果你本地没有启动后端项目是无法使用该接口的。
VUE_APP_BOOK_URL这个是配置的后端接口地址,如果你本地没有启动后端项目是无法使用该接口的。













