老师麻烦帮忙看下报错是什么原因?
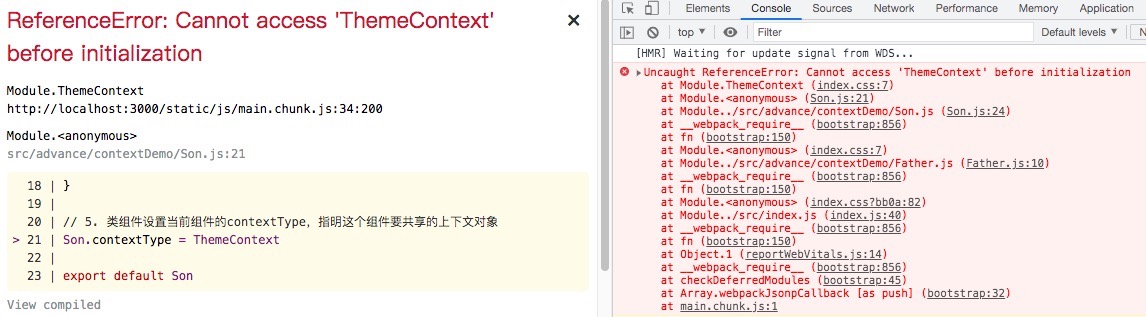
老师可以帮忙看下代码报错吗?子组件,提示ThemeContext没被初始化,但是我已经引入了丫?ReferenceError: Cannot access 'ThemeContext' before initialization
// Father.js
import React from 'react'
import Son from './Son'
export const ThemeContext = React.createContext('theme')
export default class Father extends React.Component {
constructor(props) {
super(props)
this.state = {
themeColor: 'light'
}
}
render() {
let { themeColor } = this.state
return <ThemeContext.Provider value={themeColor}>
<div>
这是父组件的内容内容内容
<Son />
<button onClick={this.changeTheme}>改变主题</button>
</div>
</ThemeContext.Provider>
}
changeTheme = () => {
this.setState({
themeColor: 'dark'
})
}
}
// Son.js
import React from 'react'
import { ThemeContext } from './Father'
class Son extends React.Component {
render() {
// 6. 通过this.context获取共享数据
const theme = this.context
// 7. 在子组件中正常使用即可
return <div>
这是子组件的内容,从父组件中获取的共享数据为: {theme}
</div>
}
}
// 这里提示报错:ReferenceError: Cannot access 'ThemeContext' before initialization
Son.contextType = ThemeContext
export default Son

690
收起





















