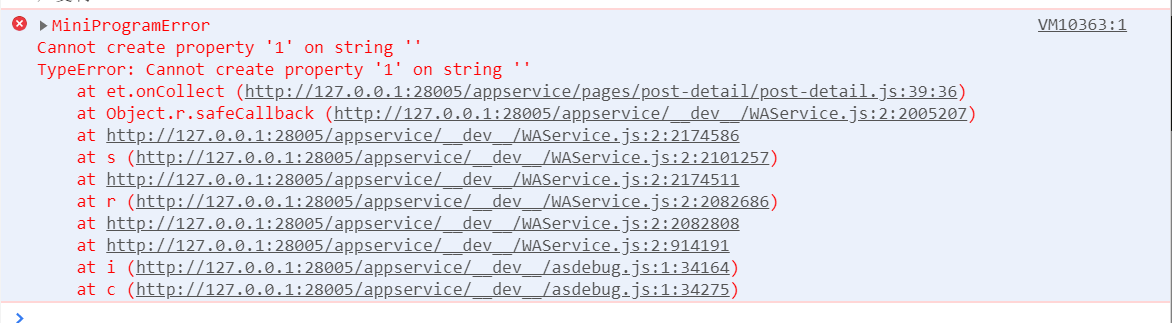
TypeError: Cannot create property '1' on string ''
代码是跟着老师敲的,大概知道错误在postsCollected上,但想不通怎么改,老版也有类似提问,但新版的代码有些不同,本人菜鸟,麻烦大佬指点下
// pages/post-detail/post-detail.js
import {postList} from '../../data/data.js'
Page({
/**
* 页面的初始数据
*/
data: {
postData:{},
collected:false,
_pid:null,
_postsCollected:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const postData = postList[options.pid]
this.data._pid = options.pid
const postsCollected = wx.getStorageSync('posts_collected') //个人感觉错误在本行
this.data._postsCollected = postsCollected
let collected = postsCollected[this.data._pid]
if(collected === undefined){
collected = false
}
this.setData({
postData,
collected
})
},
onCollect(event){
const postsCollected = this.data._postsCollected
postsCollected[this.data._pid] = !this.data.collected
this.setData({
collected:!this.data.collected
})
wx.setStorageSync('posts_collected', postsCollected)
},
5074
收起





















