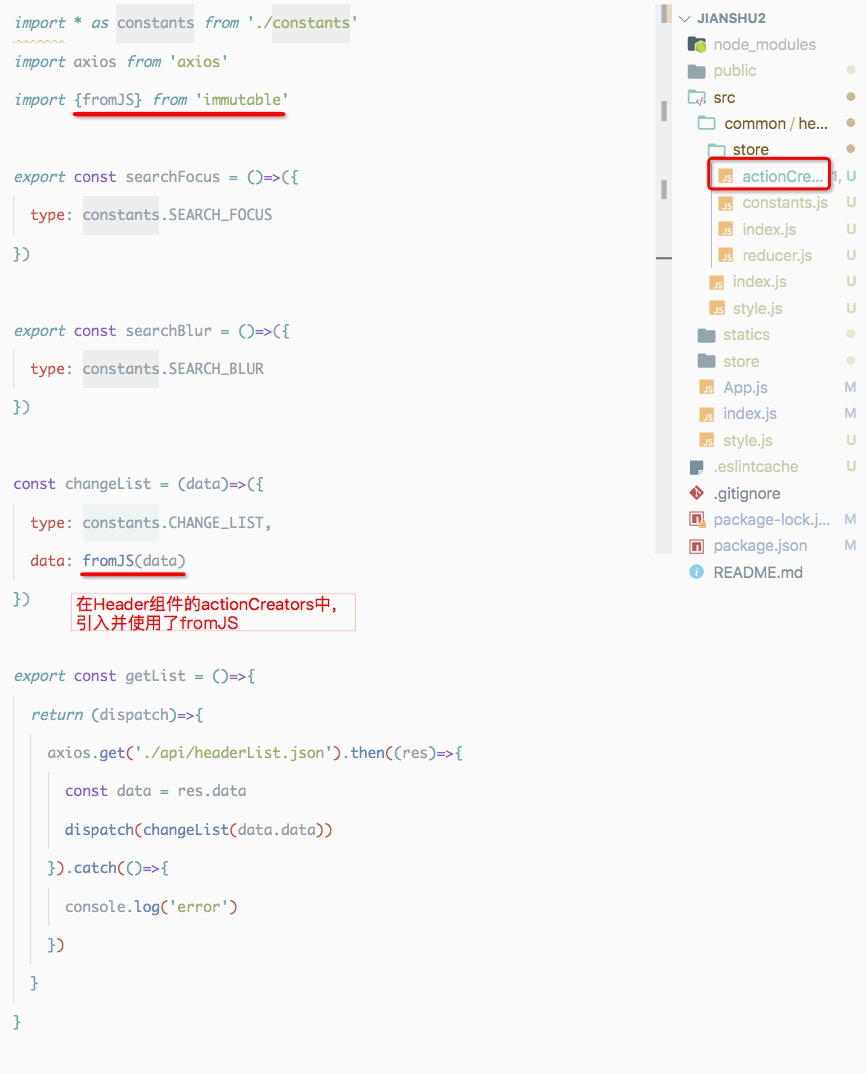
老师,请帮我看一下这个关于immutable的报错
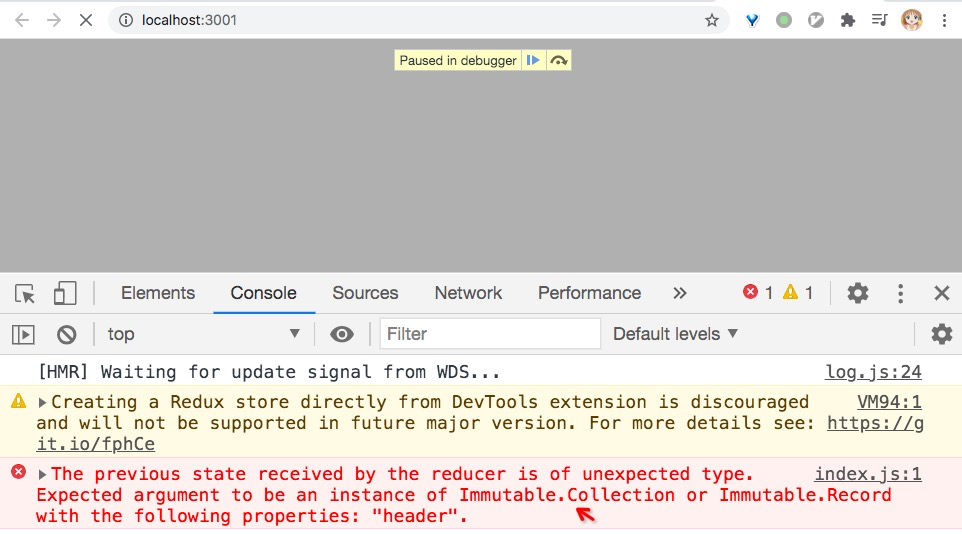
老师,请帮我看一下这个报错的原因:
The previous state received by the reducer is of unexpected type. Expected argument to be an instance of Immutable.Collection or Immutable.Record with the following properties: “header”.
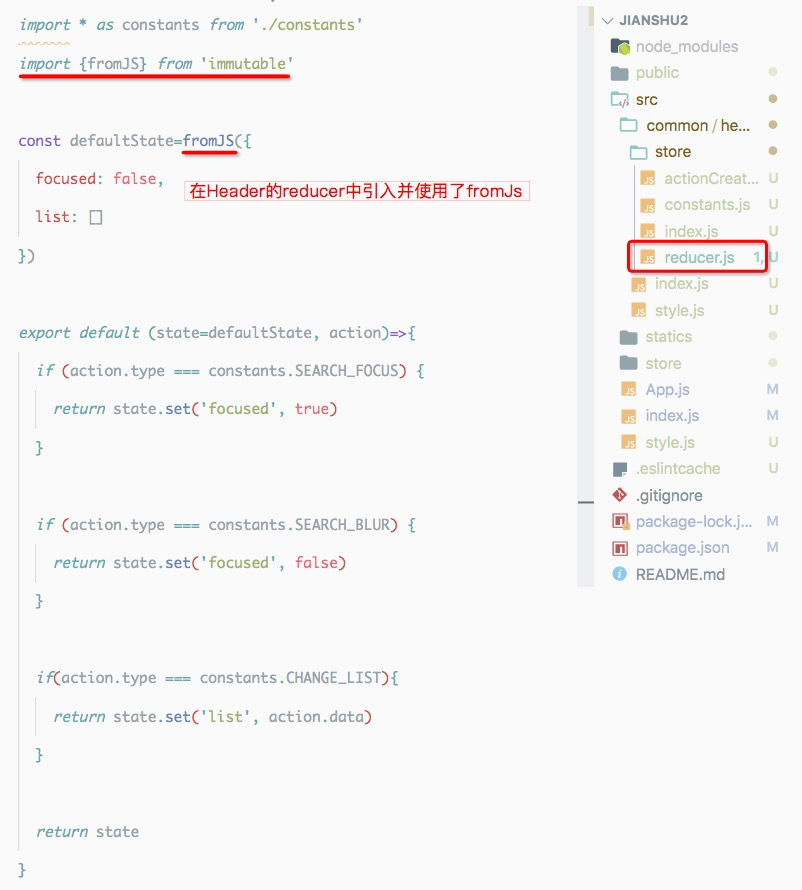
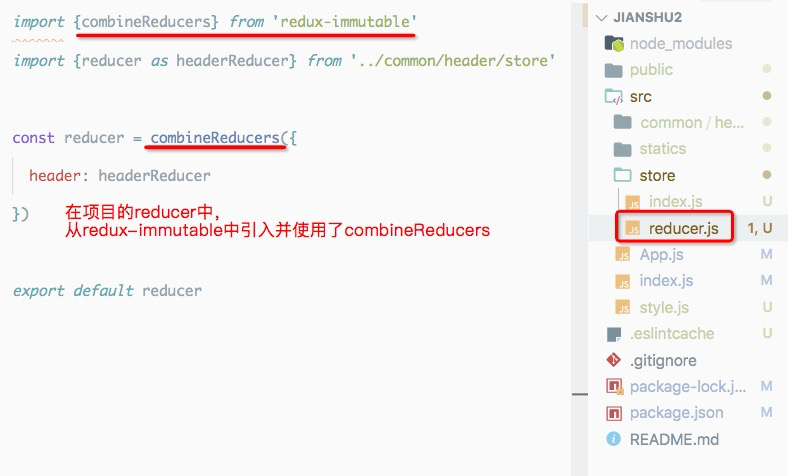
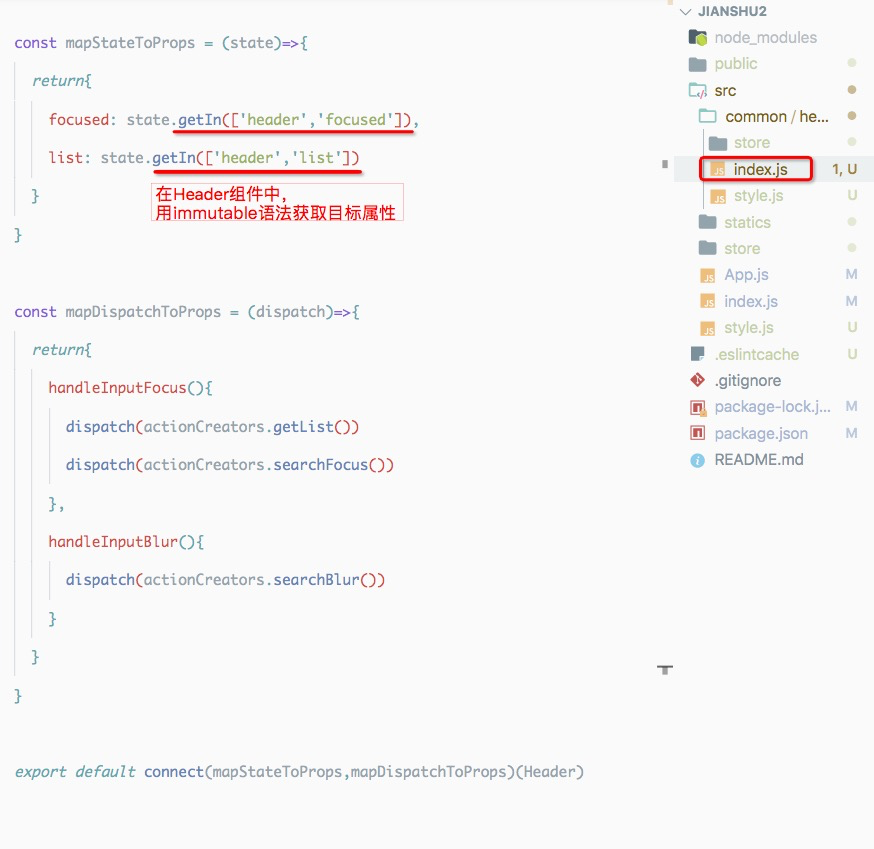
- 我自己检查了几次,该用immutable的地方都用了…不知道是哪里导致的出错
- 奇怪的是,在谷歌会报错,但在safari可以正常运行。





1324
收起
















