打包发布问题
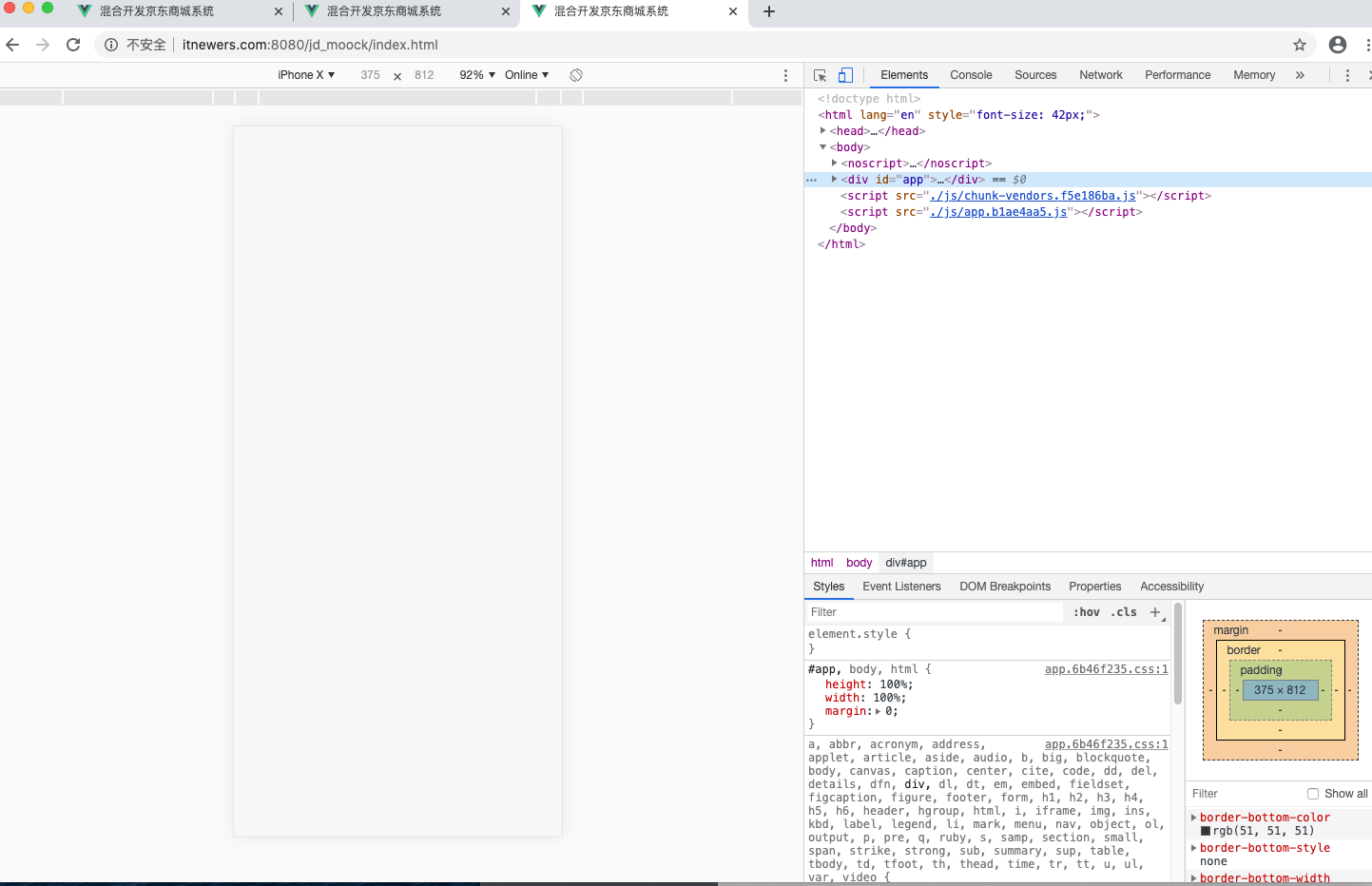
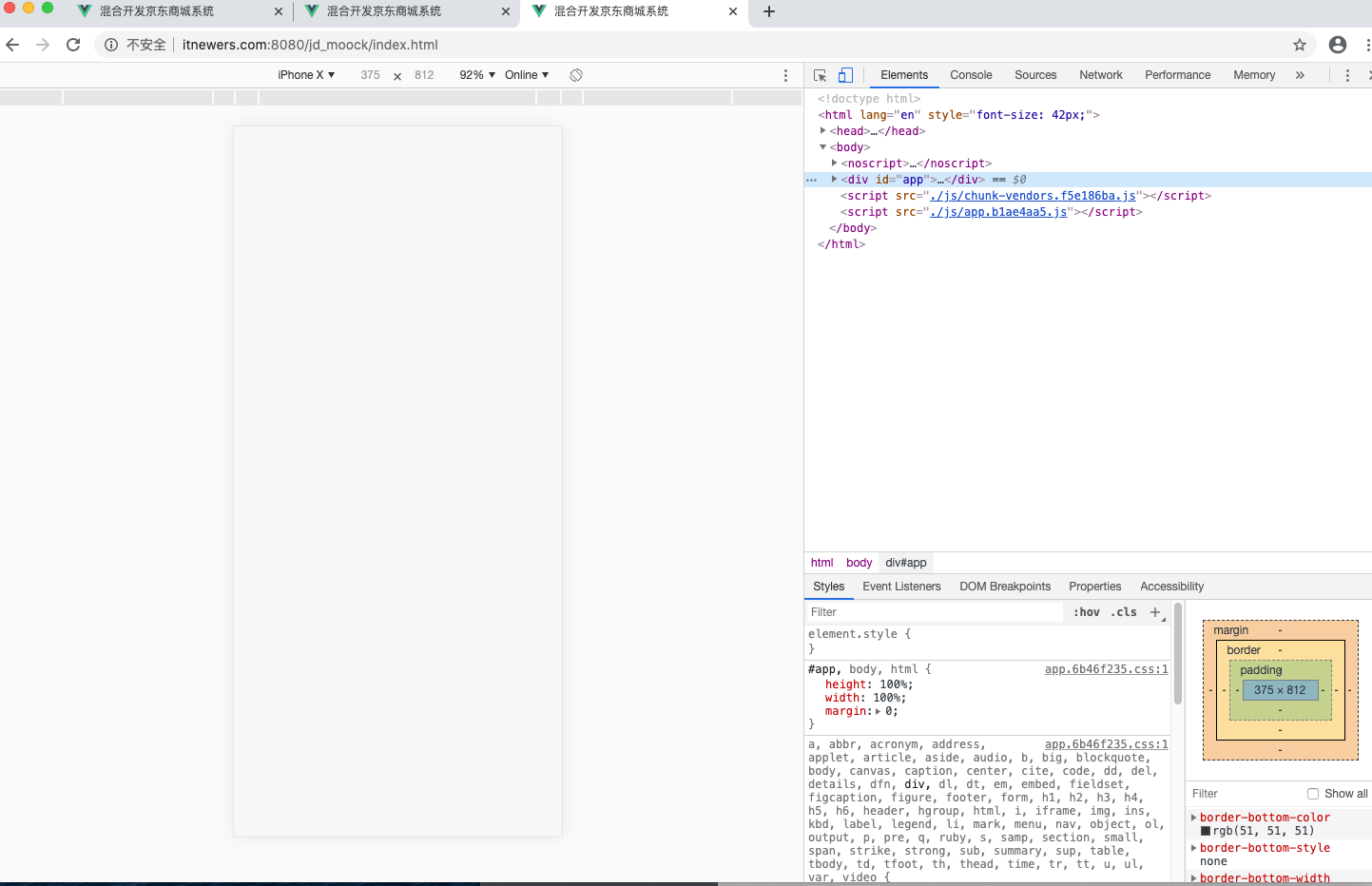
打包发布服务器访问到的页面是空白的。
网上找的demo里面有config/index,js,配置里面的build打包发布就没问题。我在我们的项目的vue.config.js里面添加build打包会报错。其他vue项目中的config.index.js跟我们vue.config.js的有什么区别么?
909
收起
打包发布服务器访问到的页面是空白的。
网上找的demo里面有config/index,js,配置里面的build打包发布就没问题。我在我们的项目的vue.config.js里面添加build打包会报错。其他vue项目中的config.index.js跟我们vue.config.js的有什么区别么?