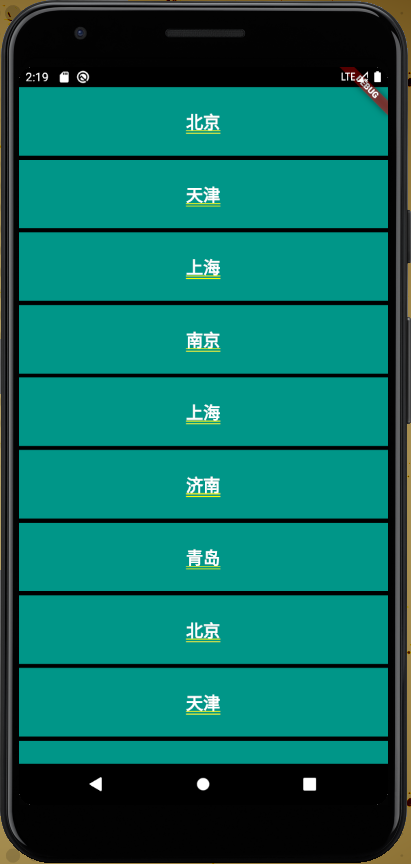
为什么文字下面会有两条下划线呢?
import 'package:flutter/material.dart';
const CITY_NAME = ['北京','天津','上海','南京','上海','济南','青岛','北京','天津','上海','南京','上海','济南','青岛'];
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: ListView(
children: _buildList(),
),
);
}
List<Widget>_buildList(){
return CITY_NAME.map((city)=>_item(city)).toList();
}
Widget _item(city){
return Container(
height: 80,
margin: EdgeInsets.only(bottom: 5),
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.teal),
child: Text(city,
style: TextStyle(color: Colors.white,fontSize: 20),),
);
}
}

为什么文字下面会有两条下划线呢?
1740
收起
正在回答 回答被采纳积分+3
1回答
Flutter从入门到进阶 实战携程网App 一网打尽核心技术
- 参与学习 4788 人
- 提交作业 164 份
- 解答问题 3277 个
解锁Flutter开发新姿势,,系统掌握Flutter开发核心技术。
了解课程















